Cómo iniciar un blog en solo 5 pasos
Tabla de contenidos
¿Estás buscando comenzar tu propio blog? ¿Pero no sabes por dónde empezar? No te preocupes, te voy a enseñar cómo empezar un blog tú mismo. Solo en 5 sencillos pasos. Esto tardará entre 30 y 40 minutos en completarse. Entonces, vas a tener tu propio blog en 30 minutos. Profundicemos y veamos cómo puedes empezar a bloguear en menos de una hora.
Lo que necesitas para empezar un blog en solo 5 pasos
- Idea de nombre de dominio para tu blog. Algo así como diywithwp.com
- Cuenta de Hosting
Empecemos
Paso Uno: Asegure su Nombre de Dominio y Host
El dominio es la dirección que escribes en la barra de direcciones del navegador para visitar tu blog. Sin un dominio, no hay forma de acceder o ver su sitio web.
Hospitalidad es donde guardas todos tus archivos relacionados con el sitio web o blog. A la que puedes acceder con el nombre de dominio.
Para obtener el dominio y el alojamiento, tiene un montón de opciones diferentes para elegir. Pero mi sugerencia es que optes por Anfitrión azul . Una de las empresas más establecidas y confiables y un proveedor de alojamiento oficial recomendado por WordPress.
¡Consigue tu dominio GRATIS!
Con Anfitrión azul , Puede obtener un nombre de dominio gratuito con su paquete de alojamiento. (Durante el primer año). Por lo general, un nombre de dominio le cuesta alrededor de $ 14.99 al año.
Compra tu paquete de hosting con 60% de descuento
Normalmente tienes que pagar $9.99 al mes para tener un paquete de hosting con BlueHost . Pero afortunadamente, puede obtener un 70% de descuento y obtener su paquete de alojamiento por solo $ 2.95 / mes con el enlace a continuación.
Una vez que vayas al enlace, verás la siguiente pantalla. Simplemente haga clic en el botón ' Comenzar botón'.

Elige tu paquete de hosting para empezar tu blog
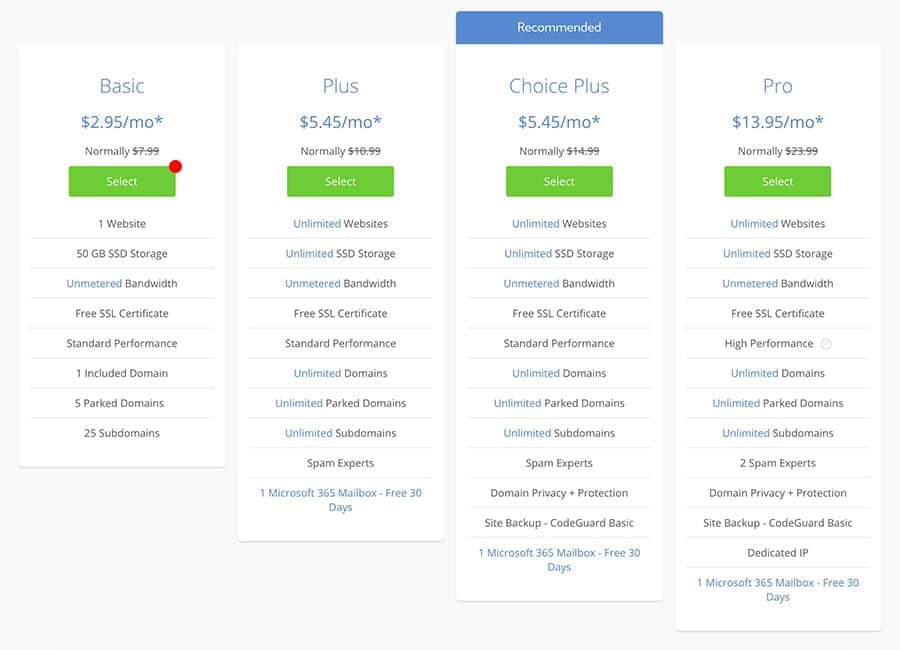
En la página siguiente, debe seleccionar su paquete. el 'Básico' Uno es más que suficiente para empezar. Si planea ejecutar más de un sitio web en su paquete de alojamiento, le sugiero que elija el 'Elección Plus' paquete en su lugar. La mejor relación calidad-precio.

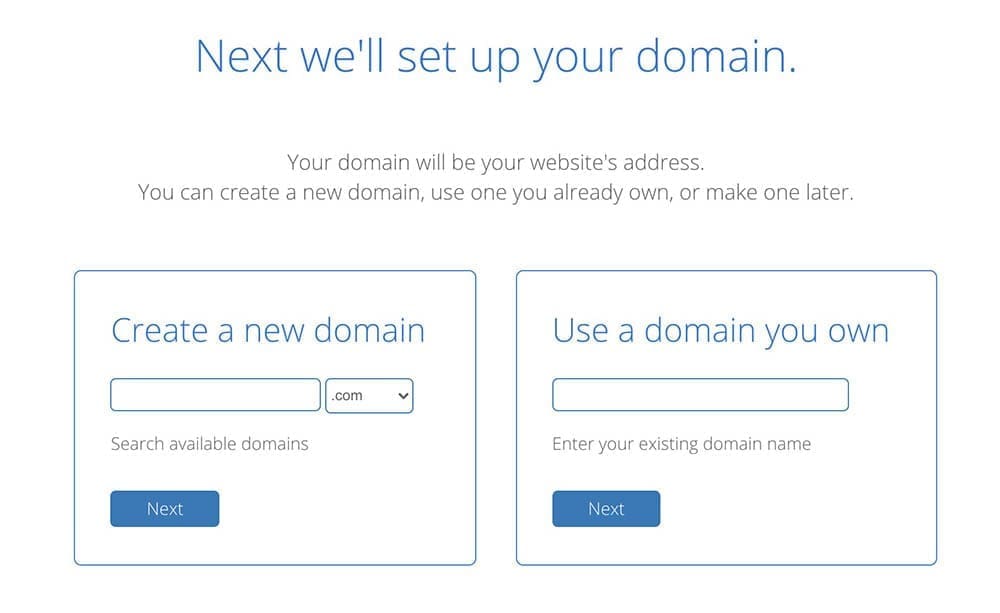
Elige tu dominio
En el siguiente paso, tienes que elegir tu dominio gratuito de Bluehost. Busca el nombre del blog que ya decidiste dentro del archivo ' Crear un nuevo dominio ' sección. Ingrese el nombre de dominio dentro del campo de entrada y haga clic en 'Siguiente'.
Si ya posee un nombre de dominio, ingrese dentro de la sección 'Usar un dominio que posea' y luego continúe. Puede usar su propio dominio que ha comprado a otro vendedor, pero cambie la configuración de DNS allí para apuntar / vincular su dominio a la cuenta BlueHost que acabamos de comprar en este momento.

Crea tu cuenta de BlueHost
Crea tu cuenta de hosting proporcionando la información necesaria en la siguiente pantalla. Todos los paquetes de alojamiento de BlueHost tienen todo lo que necesita para comenzar su blog de inmediato. A continuación se muestra lo que obtendrá con todos los paquetes.
- Nombre de dominio gratuito
- Ancho de banda ilimitado
- Certificado SSL gratuito
- Fácil cPanel (en inglés) panel de control donde puede instalar WordPress con solo unos pocos clics
- Cuentas de correo electrónico de marca. Similar a [correo electrónico protegido]



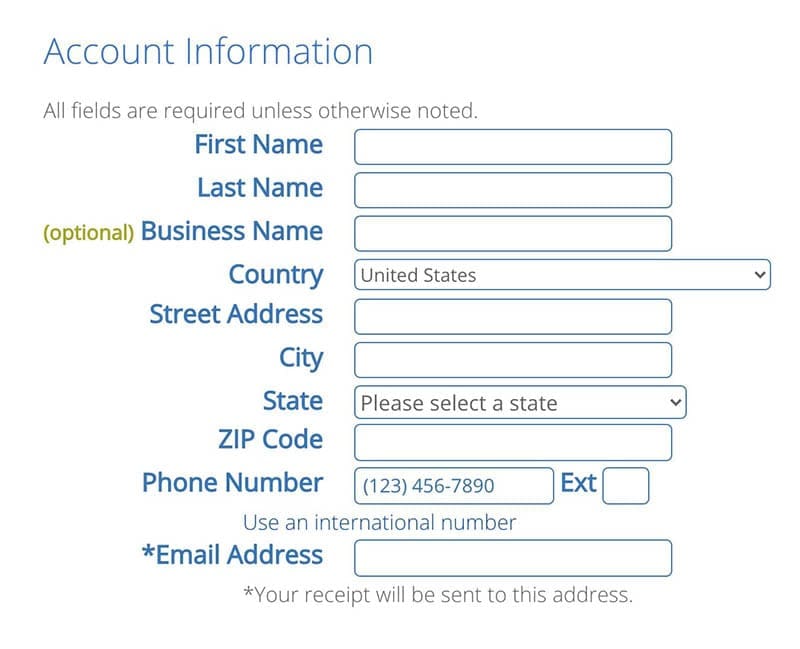
Información de la cuenta
Rellene todos los campos con su información personal.
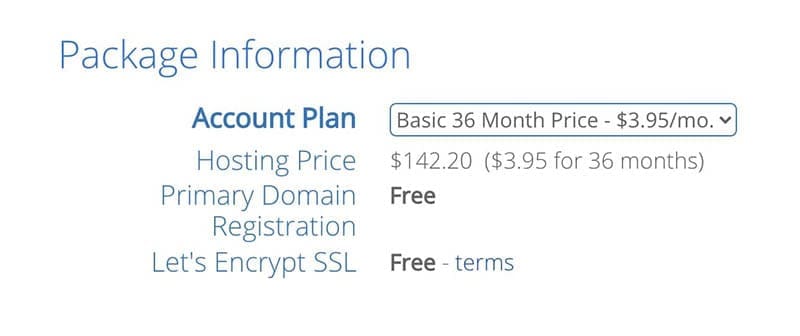
Información del paquete
Aquí puedes seleccionar tu plan de cuenta. La mejor oferta es registrarse por 36 meses (durante 3 años). Por lo tanto, puede obtener el descuento completo.
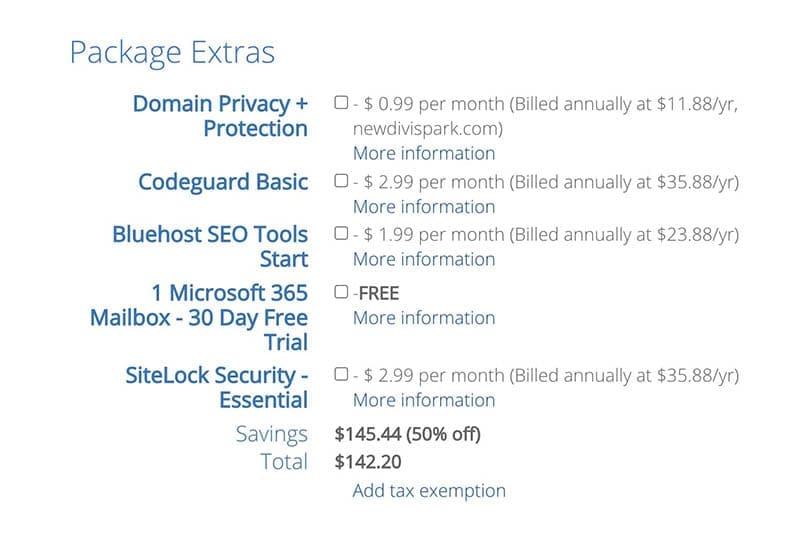
Paquete extra
Aquí hay algunos productos adicionales que puede agregar a su paquete. Si desea tener alguno de estos, puede agregarlos ahora. Si no es así, no te preocupes, puedes añadirlos más tarde cuando lo decidas. Por lo tanto, creo que es mejor avanzar sin ninguno de ellos para mantener el costo más bajo.
Una vez que complete toda la información, realice el pago y complete el pedido. Luego tendrás que configurar tu cuenta en la página siguiente. (Captura de pantalla a continuación). Haga clic en ' Crear una cuenta ' y establezca su contraseña.

Recibirá un correo electrónico de BlueHost para verificar su dirección de correo electrónico. No olvides verificar la dirección de correo electrónico.
¡Hecho! Ha completado con éxito el primer paso. Ahora tienes un nombre de dominio y alojamiento web. ¡¡Felicidades!! Veamos cómo iniciar un blog ahora.
Paso dos: Instalar CMS (Sistema de gestión de contenido / WordPress)
¿Qué es WordPress?
Estamos hablando de WordPress.org, la versión autohospedada, no de WordPress.com. WordPress.com es la versión de pago y es muy limitada en algunas áreas. WordPress.org por otro lado, es gratis y tiene mucho espacio para expandir su sitio web.
WordPress (en inglés) ( WP , WordPress.org ) es un sistema de gestión de contenidos (CMS) gratuito y de código abierto. Es el software de publicación web que puedes utilizar para crear un hermoso blog. WP era una plataforma de blogs al principio, pero ahora es más que eso. Puede usar WP para cualquier tipo de sitio web. La parte importante es que WordPress es muy amigable para los principiantes. No es necesario ser una persona tecnológica para usar WP.
Ok, simplemente continúe e inicie sesión en su cuenta de Bluehost para instalar WordPress (en inglés) .

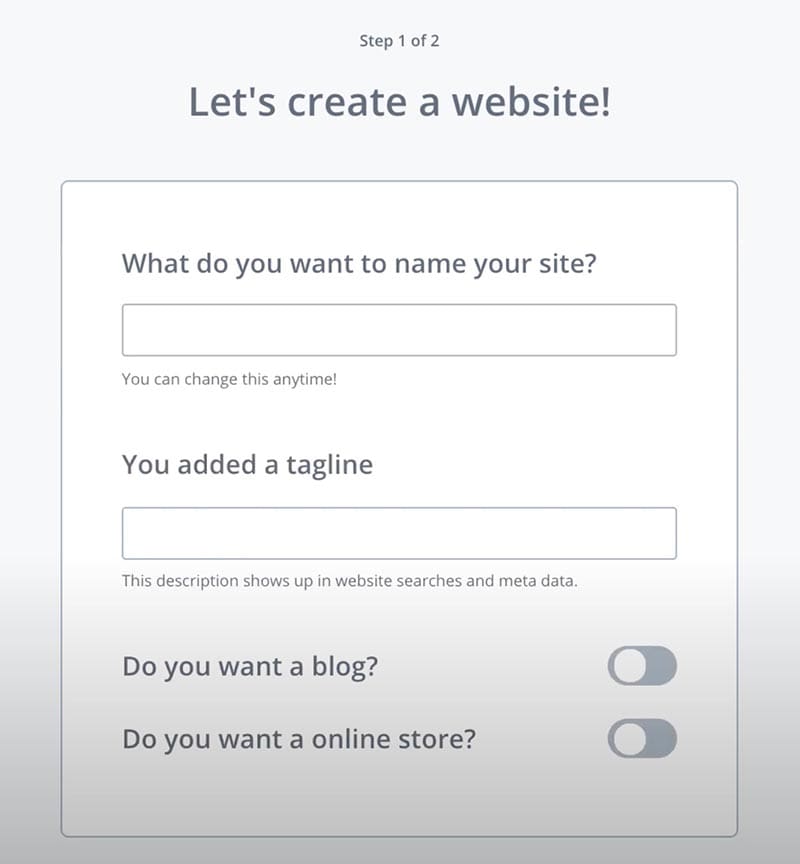
Proporcione el nombre de su sitio web, el eslogan y responda todas las preguntas cortas sobre su sitio web en el siguiente paso para continuar.

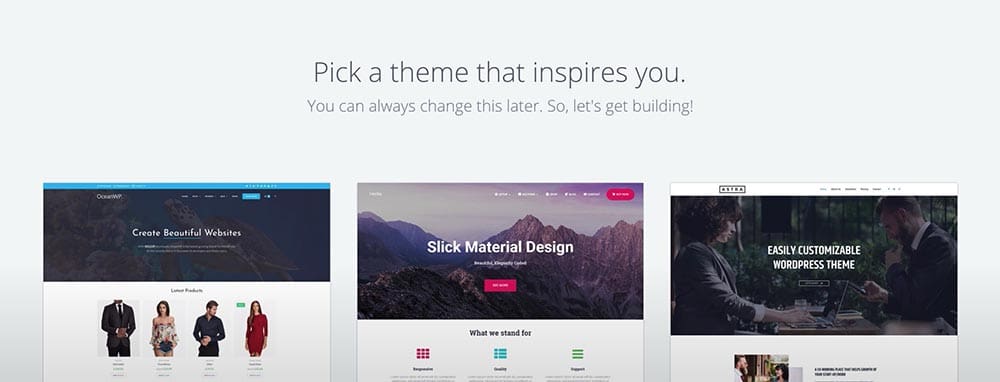
Puede omitir el paso final en el que debe elegir un tema. Básicamente, te piden que elijas un tema para tu blog. El tema es el estilo de tus sitios web y su funcionalidad. Sáltelo por ahora.
¡El segundo paso está hecho! 🙂
Paso tres: Elige el tema de tu blog
Inicie sesión en el panel de control de WP
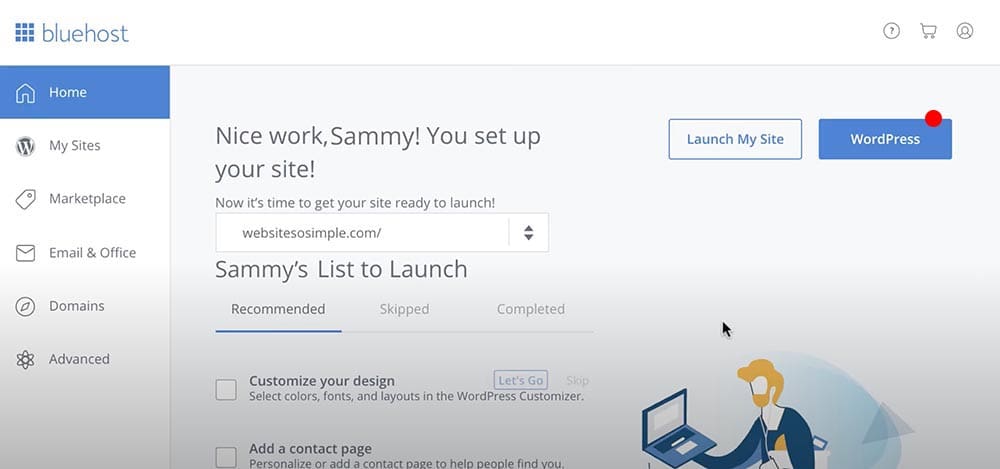
Haga clic en el botón ' WordPress (en inglés) ' en la esquina superior derecha para iniciar sesión en su sitio de WordPress recién instalado. (Bluehost ha facilitado el proceso y acaban de instalar WordPress para nosotros. De lo contrario, tendremos que instalarlo manualmente a través de cPanel)

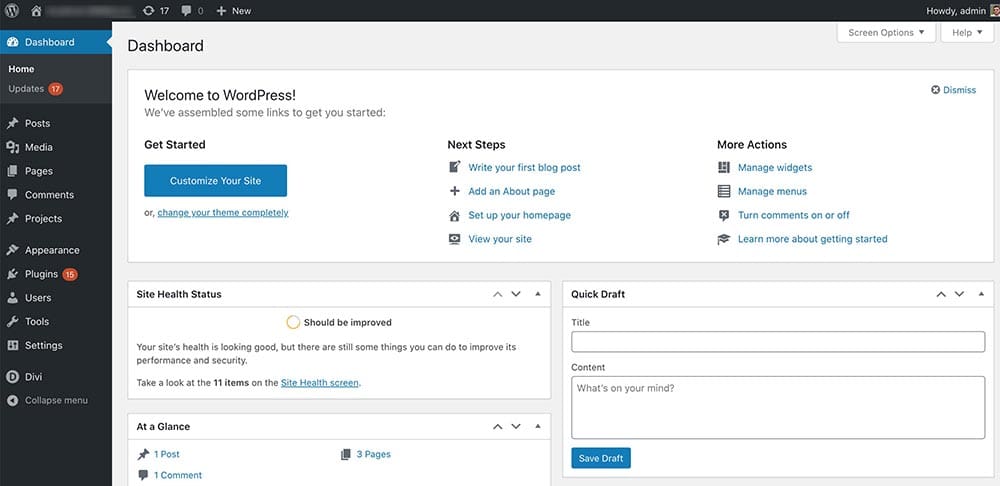
A continuación se muestra su panel de control de WordPress donde podemos editar nuestro sitio web.

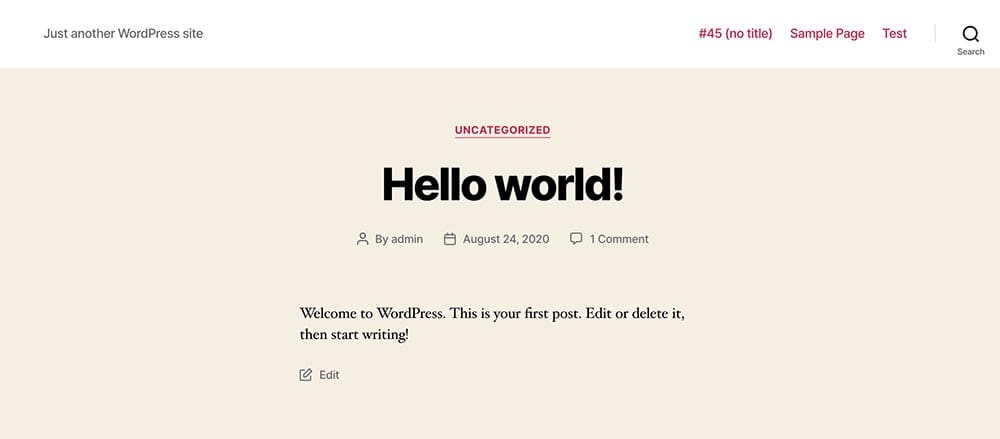
Lo creas o no, ya tienes un blog de aspecto decente. Sólo tienes que visitar el front-end de tu sitio web (el panel de control de WordPress es el backend de nuestro sitio web) para verlo tú mismo.

No está mal, ¿verdad?
Cómo cambiar el tema de WordPress
El tema es lo que decide la apariencia de tu sitio web. También, las funcionalidades que podemos ampliar con plugins. (Hablaré más sobre los complementos más adelante). Hay una gran colección de temas entre los que puedes seleccionar WordPress.org . En este tutorial, estamos usando un tema gratuito llamado Kadence De KadenceWP . Honestamente, este es el mejor tema gratuito que he usado para un blog. Personalmente, me encanta este. Así que estoy seguro de que a ti también te encantará.
Simplemente haga clic en el botón Descarga gratuita en el menú. Obtendrá un archivo zip que debe cargar en su sitio web.
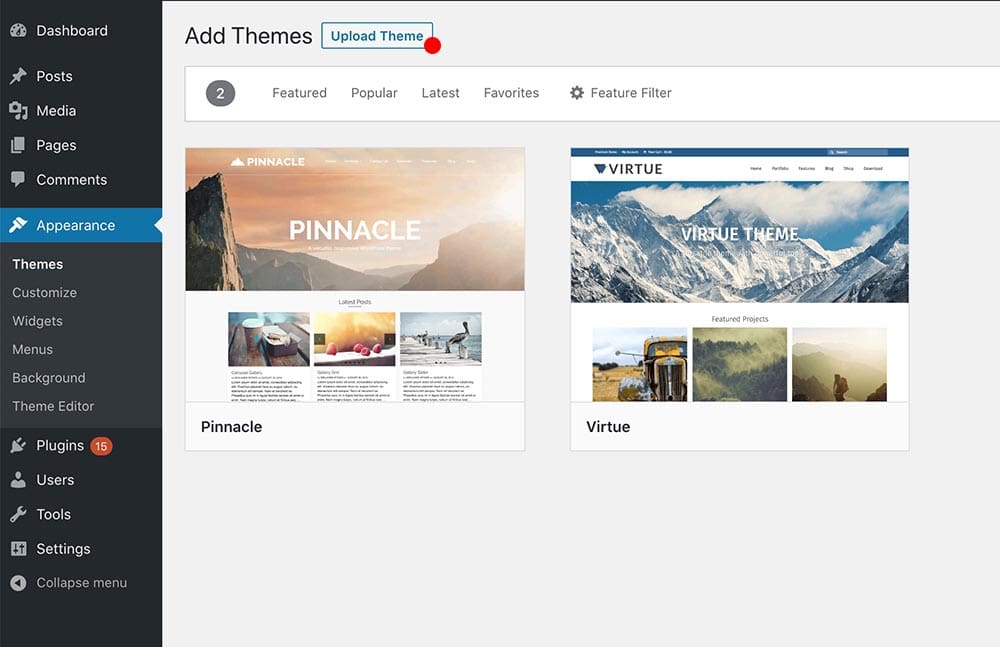
Ahora ve a tu sitio web Tablero > apariencia > temas y haga clic en el botón Subir tema en la parte superior. (Vea la captura de pantalla a continuación). A continuación, selecciona el archivo que acabas de descargar (kadence.zip) e instálalo. Puede activar el tema una vez cargado haciendo clic en el botón ' Activar' botón.

Kadence nos proporciona agradables plantillas de inicio que podemos usar en nuestro sitio web. Continúe e instálelos. Son muy útiles a la hora de crear nuestras páginas interiores.

Visitemos nuestro sitio web y veamos cómo se ve ahora. Sólo tienes que escribir la URL de tu sitio web en una nueva pestaña.

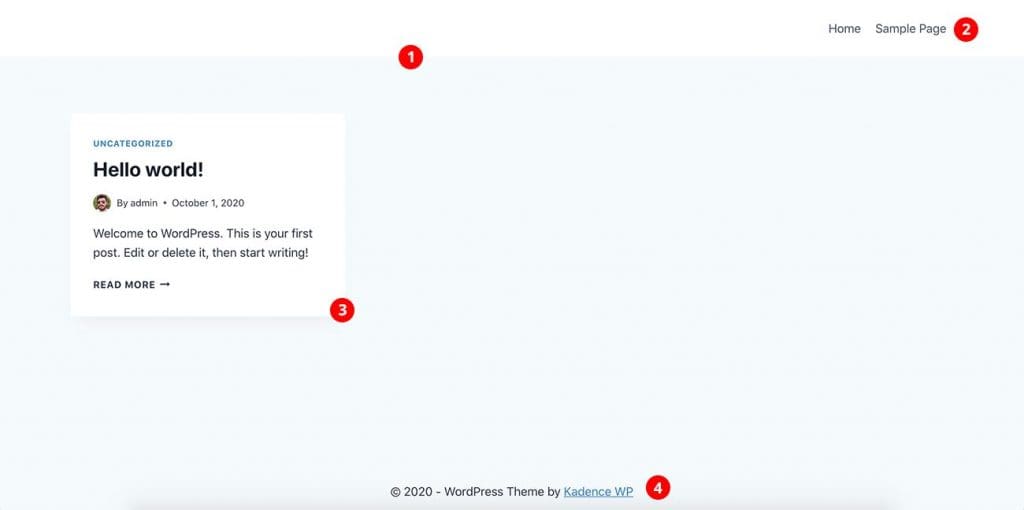
Aquí está su página de inicio en este momento. De forma predeterminada en la página de inicio de WordPress es donde se muestran todas sus publicaciones más recientes.
Lo que se ve en la captura de pantalla:
- Encabezado
- Menú
- La última publicación en la vista de cuadrícula. Solo tenemos la publicación de muestra que viene con la instalación de WordPress en este momento.
- Pie de página
Se ve bien. ¿Derecha? 🙂 Podemos hacerlo genial. Sólo tienes que seguir los otros sencillos pasos.
En este punto, tenemos nuestro blog funcionando en Internet. Pero aún así, no es exactamente lo que buscábamos. Tenemos que estilizarlo para que coincida con nuestra marca personal.
Añade tu logotipo a la cabecera
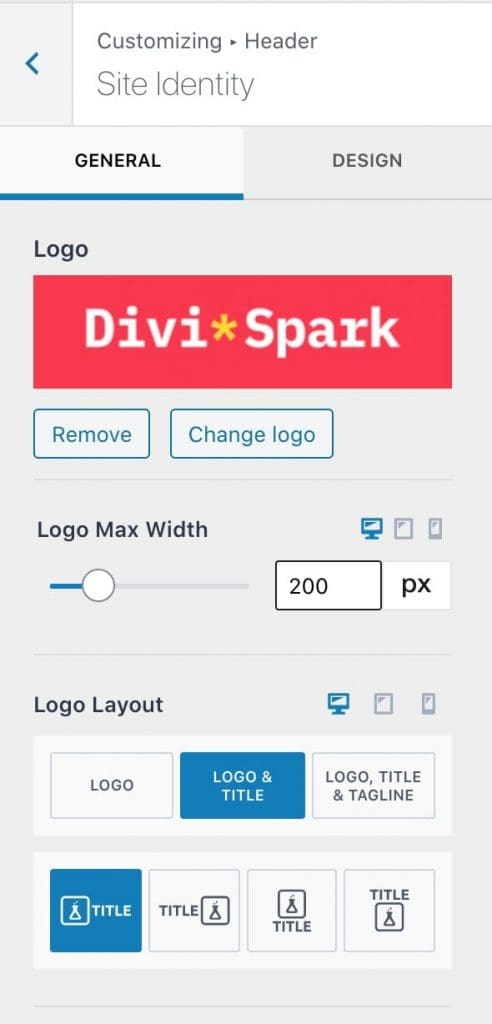
Vaya al panel de control y Apariencia > personalizar > encabezado > logotipo y cargue su logotipo. Juega con otras configuraciones e intenta que se vea mejor en el encabezado. Verá la vista previa en vivo de sus cambios en el lado derecho del personalizador.

Hay muchas cosas que puedes probar en el personalizador para que se vea mejor. Anímate y prueba un poco de peinado tú mismo. No dude en comentar a continuación si necesita ayuda.
Cambiar la paleta de colores
Ve a Apariencia > personalizar > General > Color para establecer el tema de color.
Tipografía temática
El siguiente paso es establecer los estilos de fuente de tu tema. Ve a Apariencia > personalizar > Tipografía General > y establezca los estilos de fuente del título y del cuerpo. Puedes elegir cualquier opción gratuita Fuente de Google de la lista.
Hay muchas más configuraciones con las que puedes jugar. Compruébalos todos e intenta entender cómo funcionan las cosas en el personalizador de WordPress. Una vez que has entendido el punto, es muy fácil avanzar. WordPress es un CMS fácil de usar y esa es la razón principal de su popularidad.
Paso cuatro: Agrega tu primera publicación de blog
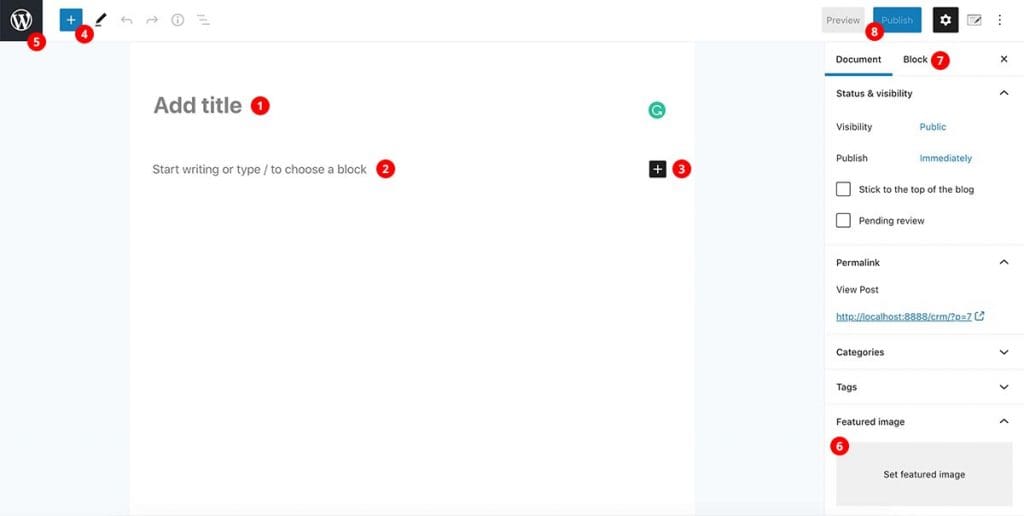
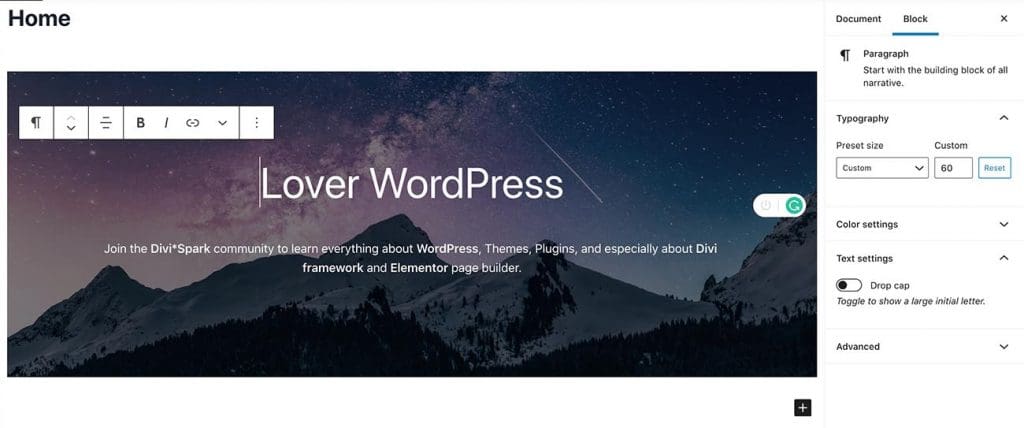
Vamos a crear nuestra primera entrada de blog. Vete a Tablero > Agregar nuevo . A continuación se muestra la pantalla de posedición que verá.

1.Post título
Agrega el título de tu publicación aquí
2. Publicar contenido
Puedes escribir tu post aquí.
3. Más bloques de Gutenberg
Al hacer clic en el icono '+' en la esquina derecha, puede agregar otros bloques. Los bloques de Gutenberg son algo que podemos usar para construir páginas web en el mundo de WordPress. Es básicamente un constructor de páginas con muchos bloques/módulos. Por ejemplo, si desea agregar un texto en la publicación o página, debe agregar un bloque de texto. Si quieres una imagen tienes que añadir un Bloque de Imagen.
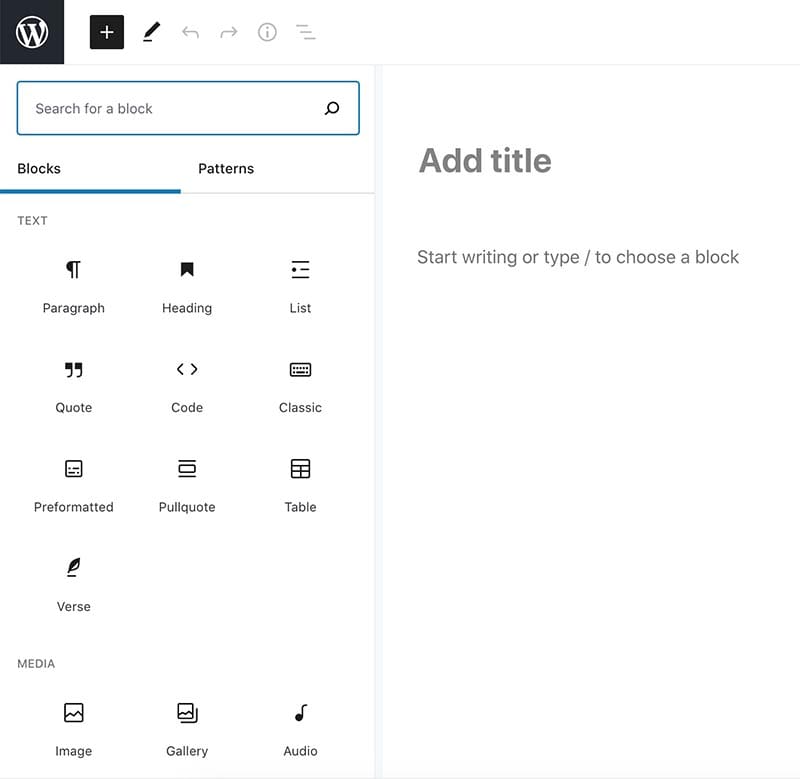
4. Bloques de Gutenberg
Puedes ver todos los bloques disponibles aquí.

5. Botón de retroceso
Haga clic en este botón para volver a la Todas las publicaciones vista.
6. Imagen destacada
Aquí es donde puedes añadir una imagen destacada a la publicación. Puedes subir tu imagen. Intenta siempre optimizar la imagen al máximo. Trata de hacerlo lo más pequeño posible en tamaño. Utilice una herramienta como ImageOptim (para Mac) o Optimizador de archivos (para Windows) para optimizar sus imágenes. TinyPNG es otra solución gratuita en línea para probar.
7. Bloquear configuraciones relacionadas
Aquí puedes encontrar los ajustes relacionados con los bloques que añades. Pruébalo tú mismo.
8. Botón Plublish
Al hacer clic en este botón, puede publicar su publicación en el mundo. 🙂
Configuración de WordPress
Hay algunas otras configuraciones importantes que debemos verificar antes de seguir adelante. Vaya a la Cuadro de mandos > Configuración > General. Puede establecer el parámetro Título del sitio, eslogan, correo electrónico del administrador, y algunos ajustes más aquí.
Enlaces permanentes
Los enlaces permanentes son las URL permanentes de tus publicaciones individuales, así como las categorías y otras listas de publicaciones de blog. Un enlace permanente es lo que otro bloguero usará para enlazar a tu artículo. Además, esta es una parte muy importante de la optimización de motores de búsqueda.
Vete a Configuración > Ajustes de enlaces permanentes

Seleccione ' Nombre de la publicación ' u otra versión mejor como la estructura del enlace permanente.
Paso cinco: Diseña una página de inicio personalizada
En este punto, tienes un blog de WordPress completamente funcional que construyes tú mismo. ¿Feliz? 🙂
De forma predeterminada, WordPress muestra las últimas publicaciones que publicas en la página de inicio de tu blog. Es suficiente en algunos casos, pero ¿qué pasa si quieres tener ¿Una imagen de portada con un título en la parte superior de la página y algunas de las últimas publicaciones del blog debajo? ¿Una sección de llamada a la acción con un botón a la página de contacto? Profundicemos y veamos cómo hacer ese tipo de cosas.
Agreguemos una nueva página. Vete a Páginas > Agregar Nuevo . Dale un título a tu página. Nombro la página como 'Inicio' ya que vamos a usarla como la página de inicio de nuestro sitio web.
Crea una sección de portada que atraiga a tus lectores
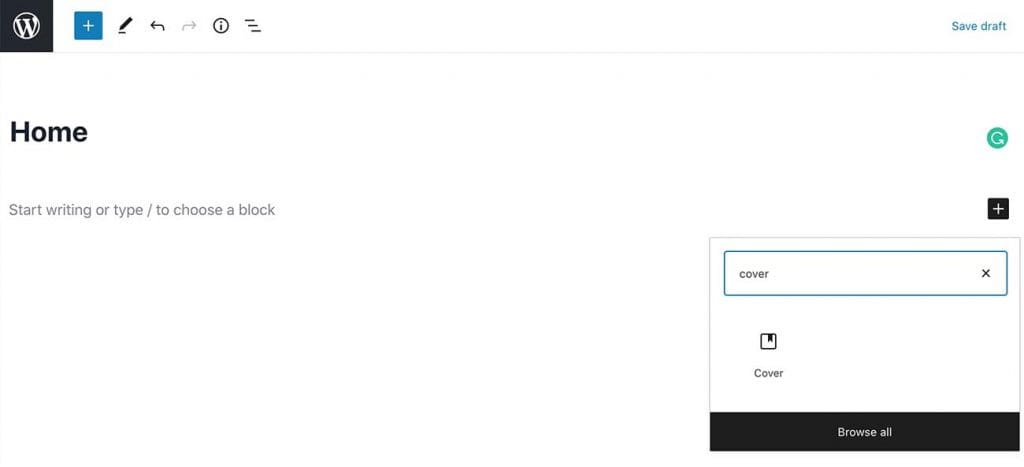
La pantalla de edición de la página es muy similar a la página de edición de publicaciones. Está utilizando el mismo constructor de Gutenberg para diseñar la página. Aquí, en la parte superior, voy a agregar una portada con un título, una descripción y un botón. Solo tienes que hacer clic en el icono '+' y buscar 'Portada'.

A continuación puedes ver lo que hice en mi demo. Como puede ver en el lado derecho, obtendrá diferentes configuraciones para cada bloque. Por lo tanto, puede cambiar los tamaños de fuente, los colores, las imágenes de fondo, etc.

Cómo mostrar las últimas publicaciones en la página de inicio
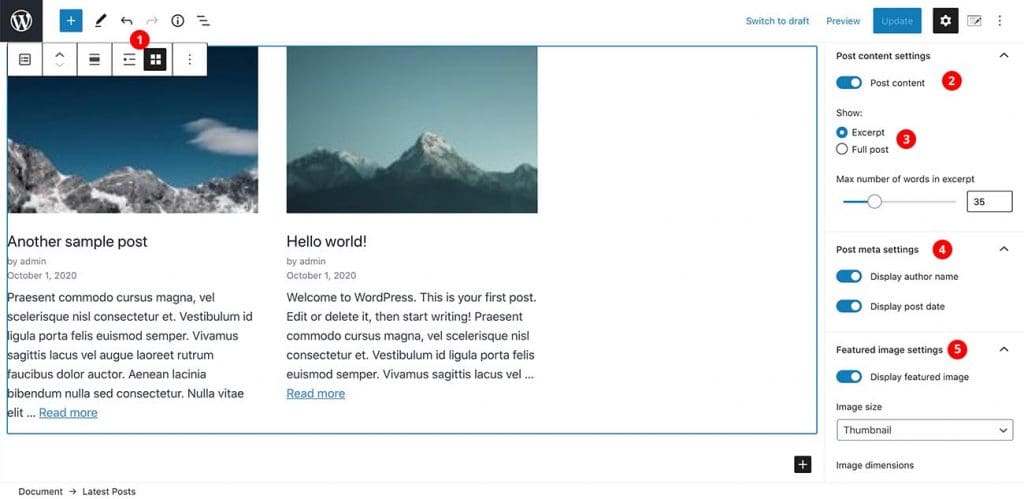
Ahora vamos a mostrar las últimas publicaciones en la página de inicio. De manera similar a lo que hizo anteriormente, simplemente busque ' Últimas publicaciones ' y luego agregue el bloque a la página justo debajo de la sección de portada.

La configuración que puede cambiar:
- Puede seleccionar la vista de lista o la vista de cuadrícula aquí. He utilizado la vista de cuadrícula.
- Solo mostrará el título al principio. Tienes que habilitar aquí el contenido de la publicación.
- Selecciona 'Extracto' y la longitud del extracto.
- Mostrar el nombre y la fecha del autor.
- Aquí puedes decidir si mostrar la imagen destacada como he mostrado en este ejemplo.
¡Eso es todo!
Agrega la sección Llamada a la acción
Como puedes ver, es muy fácil diseñar una página con el constructor de páginas de Gutenberg. Allí puedes añadir cualquier tipo de contenido. Continúe y agregue un título y un botón debajo que redirigirá a la página de contacto. Podemos agregar la URL de la página de contacto más tarde, ya que aún no tenemos la página de contacto. A continuación se muestra lo que hice.

¡¡Bien!! Acabamos de finalizar el diseño de nuestra página de inicio personalizada. Puedes añadir cualquier contenido que quieras. Pruébalo tú mismo y trata de hacer un diseño bonito.
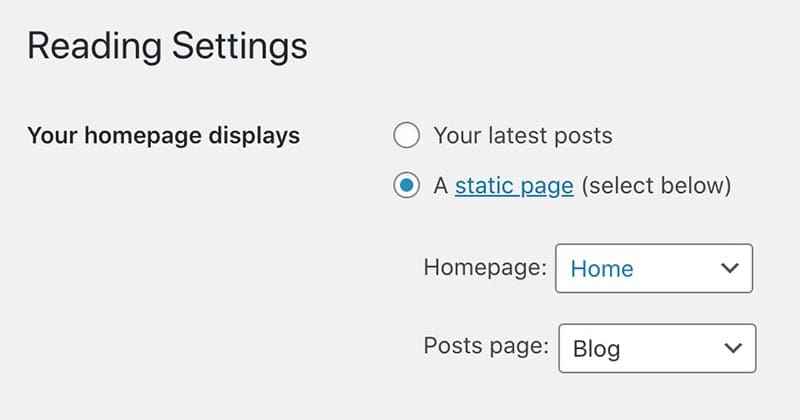
Establezcamos esta página como nuestra página de inicio. Vete a Ajustes > lectura y establecer Tu página de inicio se muestra Para Una página estática y seleccione la página de inicio que acabamos de hacer. Además, he añadido otra página llamada ' Blog ' mientras tanto. Solo una página vacía y la elijo como la página del blog.

Básicamente, ya has terminado de crear tu propio blog en WordPress. Así es como se inicia un blog con WordPress. Puede continuar publicando sus artículos sin ningún problema. Pero aún así, hay algunas páginas imprescindibles en un blog como Acerca de, Contacto, Política de privacidad, Términos de servicio, etc. A estas alturas, ya sabes cómo crear nuevas páginas y añadir contenido allí. Pero todavía no sabes cómo agregar un formulario de contacto a la página de contacto. ¿Derecha? Déjame decirte cómo hacerlo de la manera más fácil.
Bonus: Cómo añadir un formulario de contacto en WordPress
Vamos a usar un plugin gratuito llamado WPForms para agregar el formulario de contacto a la página. Vayamos a la Plugins > Añadir Nuevo y búsqueda de WPForm s. Una vez que haya encontrado el complemento, simplemente haga clic en Instalar Y entonces Activar .

Después de activar el complemento, verá un nuevo elemento de menú en el tablero. Vete a WPForms > Agregar nuevo . A continuación, seleccione la opción Formulario de contacto sencillo en la siguiente pantalla. El formulario de muestra será suficiente para la mayoría de las personas, pero si desea agregar más campos, puede hacerlo con solo unos pocos clics. Es muy sencillo.
De forma predeterminada, cuando alguien envía un correo electrónico a través de este formulario, se enviará a la dirección de correo electrónico del administrador del sitio. Si quieres cambiarlo, solo tienes que ir a Configuración > > de notificación Enviar a la dirección de correo electrónico y agregue la dirección de correo electrónico donde desea recibir correos electrónicos.

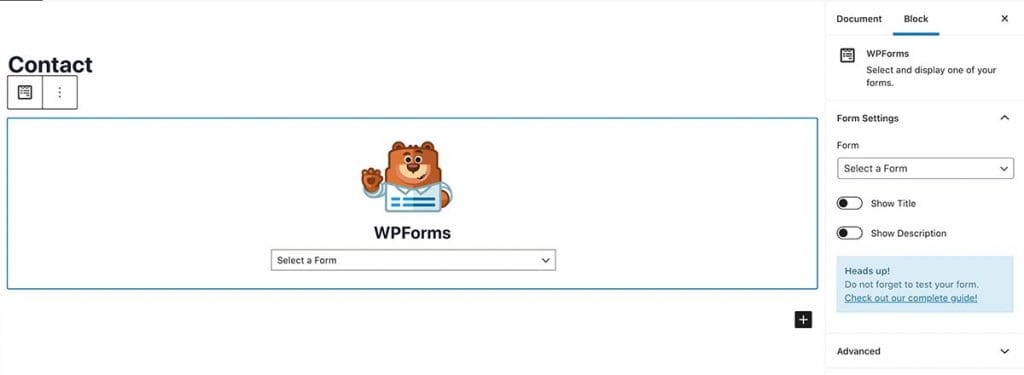
Bien, acabamos de crear nuestro formulario. Ahora tenemos que añadir esto a nuestra página de contacto. Sólo tienes que ir a la página de contacto y hacer clic en el icono '+' para buscar bloques y escribir WPForms . Aparecerá el Bloque WPForms . Puede agregarlo a la página y seleccionar el formulario que acabamos de crear. ¡¡Eso es todo!! Bastante fácil, ¿verdad?

Entonces, así es como comienzas un blog tú mismo con WordPress. Hay muchas más cosas que puedes hacer para hacerlo más atractivo. En futuras publicaciones, los abordaré uno por uno. Hasta entonces, ¡buena suerte!