Tabla de contenidos
Si eres un desarrollador web, es posible que hayas oído hablar de SCSS ( Sassy CSS ) o SASS. SCSS es un superconjunto de la sintaxis de CSS3 y ofrece características interesantes que hacen que el estilo de los sitios web sea mucho más fácil que el uso de CSS puro. Así que hoy te voy a mostrar cómo escribir SCSS dentro de WordPress y ahorrar mucho tiempo mientras desarrollas / diseñas sitios web.
Lo que vas a aprender:
Mezclas, Variables, Extensiones son algunas de las características famosas que ofrece SCSS. Si no has usado SCSS o SASS antes, te recomiendo que pases por su increíble documentación Antes de leer este tutorial.
En este tutorial, te mostraré cómo podemos aprovechar el poder de SCSS para diseñar nuestros sitios web de WordPress. Si has usado SCSS antes, es posible que ya sepas que tiene algunas dependencias para funcionar correctamente y compilar nuestro código SCSS en CSS. Pero, afortunadamente, no tenemos que preocuparnos por nada de eso. Porque vamos a usar un plugin que ya está configurado con todos los que estamos configurados para nosotros. Así que solo tenemos que instalarlo y empezar a escribir SCSS.
Instalar el plugin Instant CSS
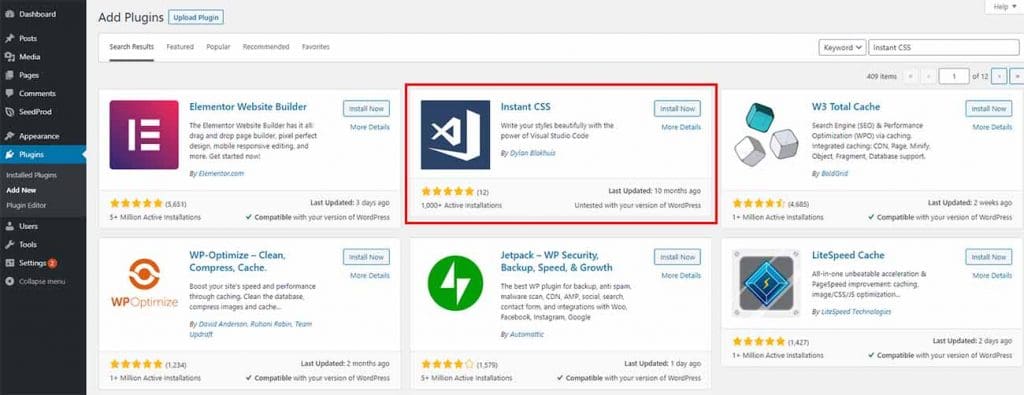
En primer lugar, navega a tu panel de control de WordPress. A continuación, pasa el ratón por encima del elemento de menú "Plugins" en la barra lateral izquierda y haz clic en " Agregar nuevo ", te lleva a la página de instalación del plugin de WordPress.
Una vez que esté allí, busque un complemento llamado CSS instantáneo y haga clic en el botón "Instalar ahora" y luego actívelo.

Agregue su primera línea de SCSS
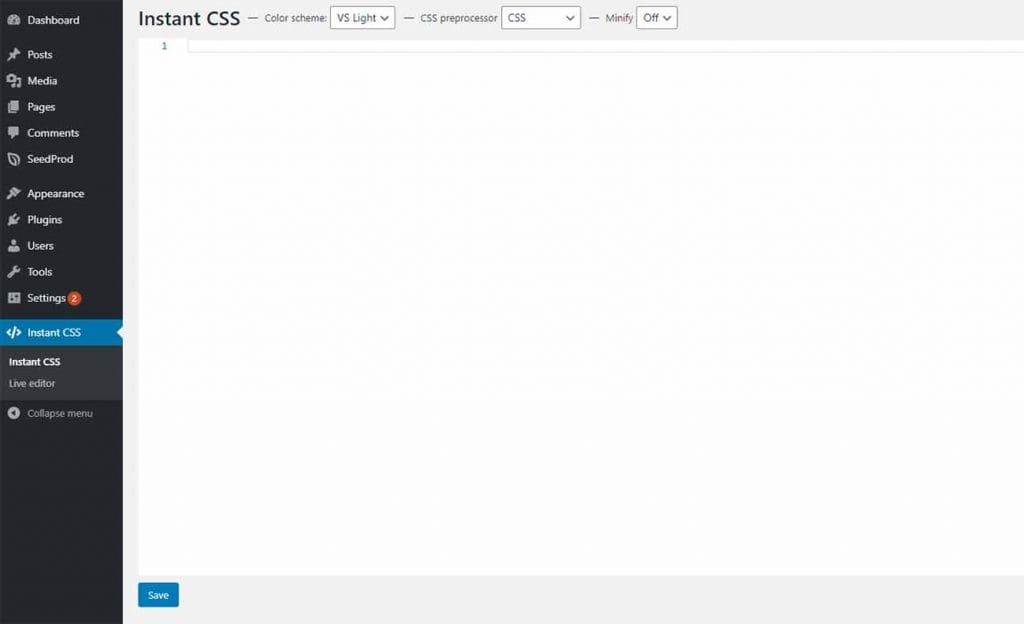
Tras la activación, el plugin añadirá un nuevo elemento de menú al panel de control. Ahí es donde vamos a escribir todo el código SCSS. Navegue a esa página haciendo clic en el elemento de menú.

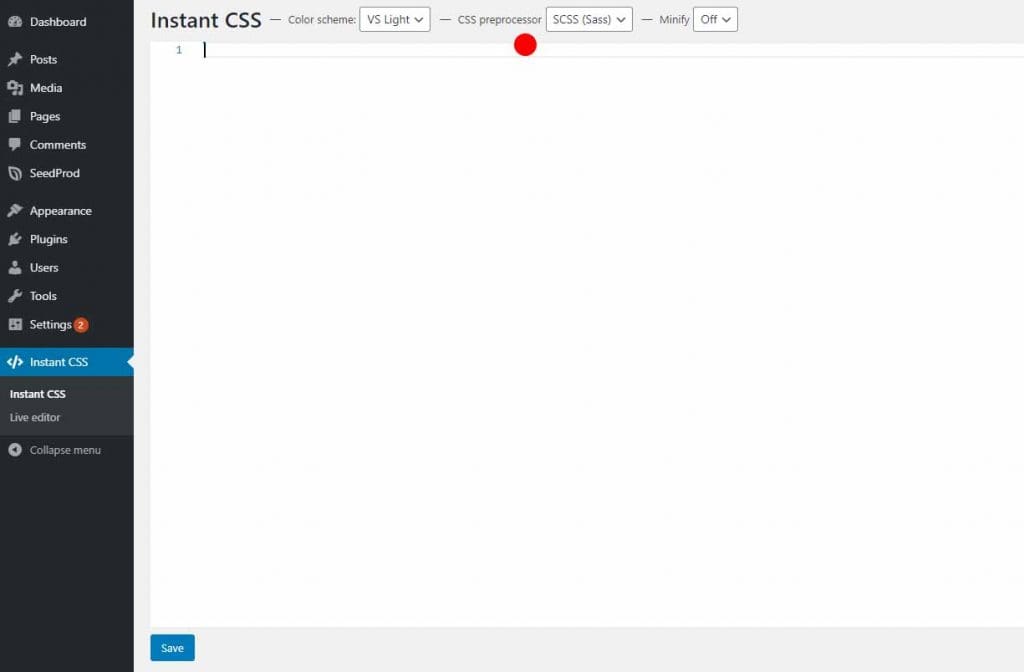
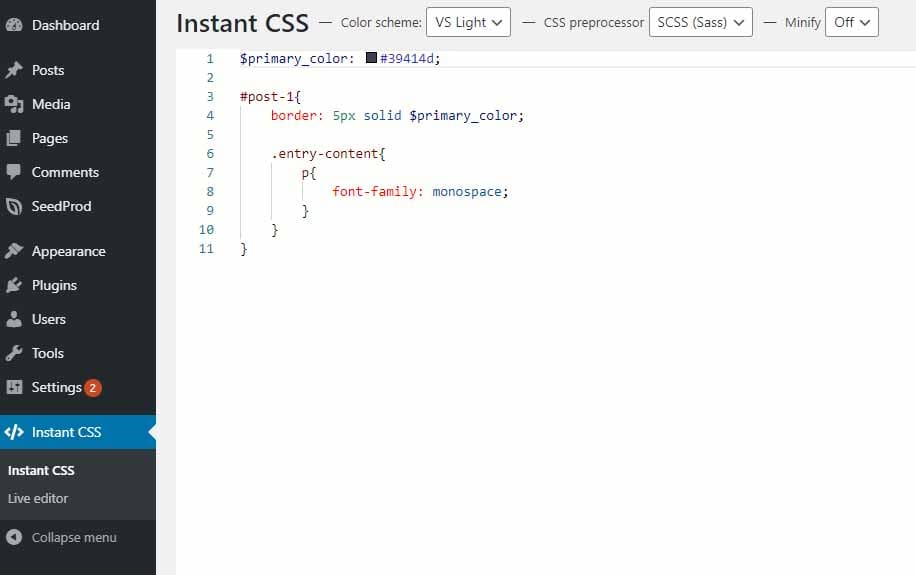
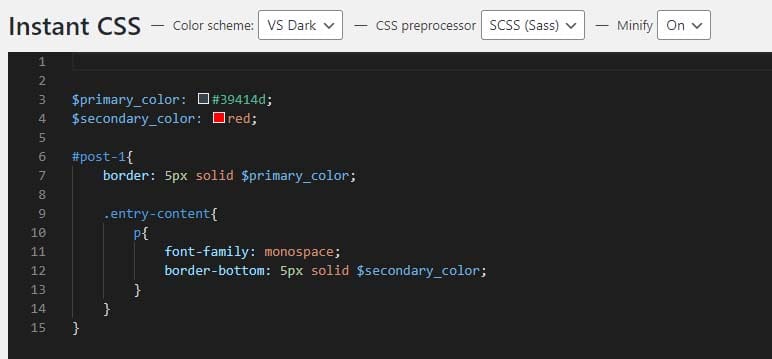
Puedes ver que hay un par de menús desplegables en la parte superior que podemos elegir. Como el preprocesador CSS "CSS" está seleccionado de forma predeterminada. Si es CSS, entonces solo puedes escribir CSS. Pero como vamos a escribir SCSS deberíamos cambiarlo a "SCSS(Sass)". Entonces, cambiemos eso primero.

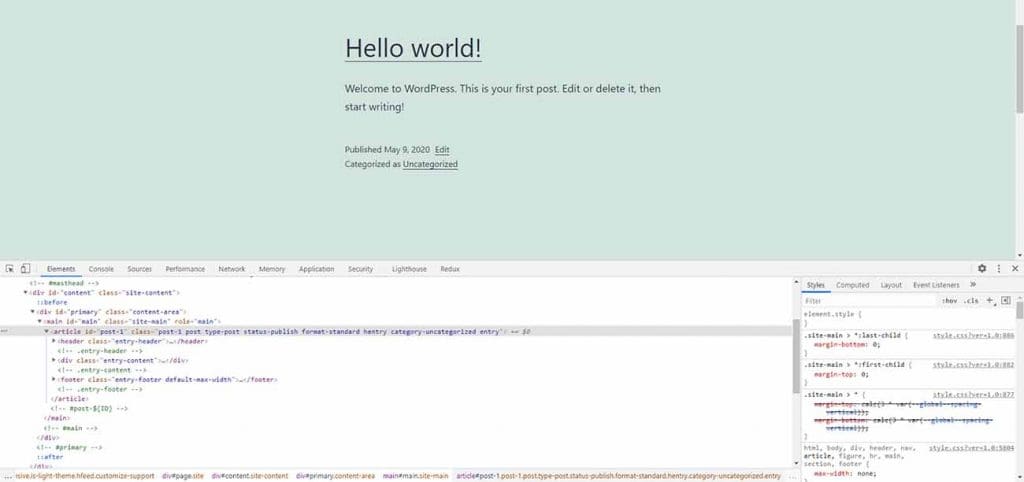
Ahora, para probarlo, escribamos un par de líneas SCSS. He navegado a mi página de inicio de WordPress y he seleccionado un elemento para escribir mis estilos.

Vamos a escribir algunos estilos de SCSS para dar estilo al elemento article que tiene un id de "post-1".

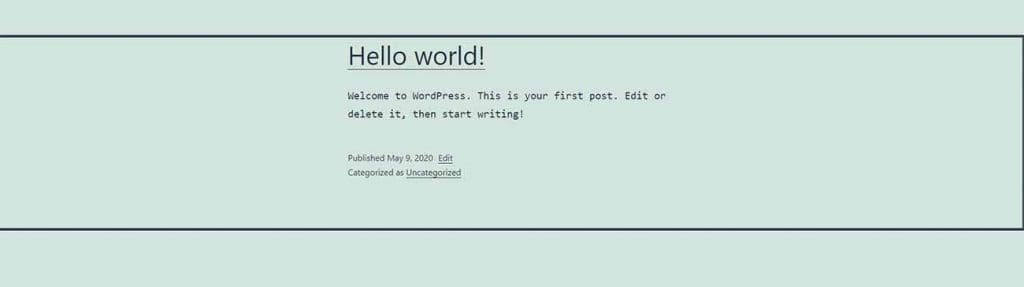
Y guardemos y volvamos a cargar nuestra página de inicio para ver si nuestros estilos se han aplicado a la página.

Como puede ver, los elementos del artículo han cambiado. Significa que los estilos que hemos escrito en SCSS están funcionando. Ahora puede usar SCSS en lugar de escribir el CSS habitual y hacer que su proceso de estilo requiera menos tiempo.
Interfaz de usuario CSS instantánea
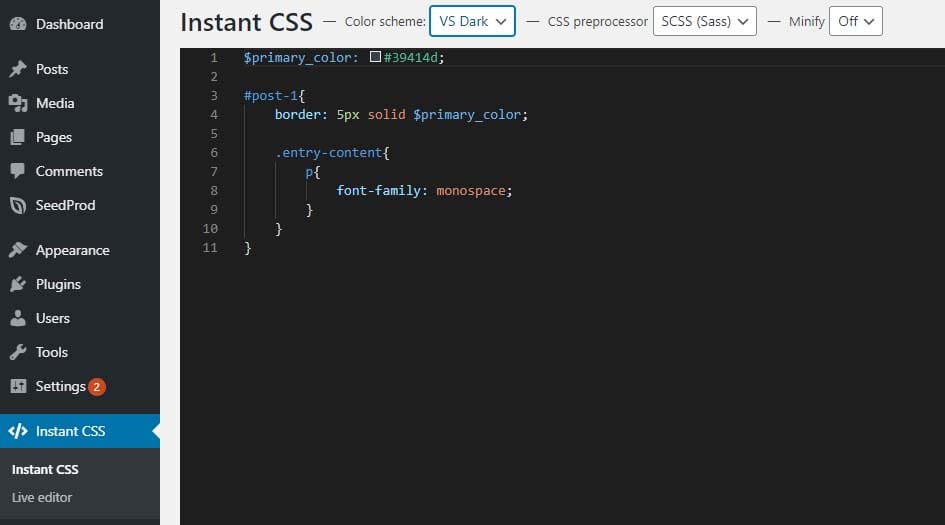
El plugin CSS instantáneo viene con temas claros y oscuros. Si prefieres un tema oscuro, puedes cambiar el menú desplegable de "combinación de colores" a "VS Dark" y obtendrás un fondo oscuro.

Editor en vivo de CSS instantáneo
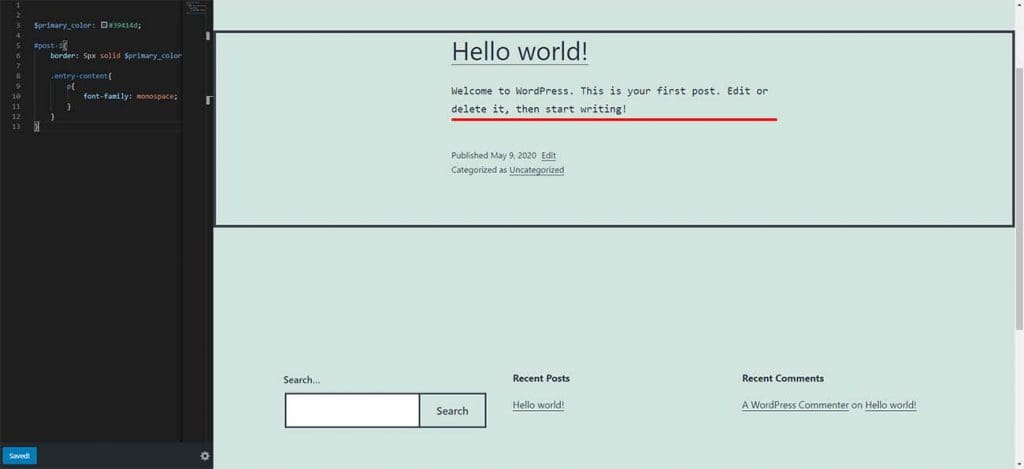
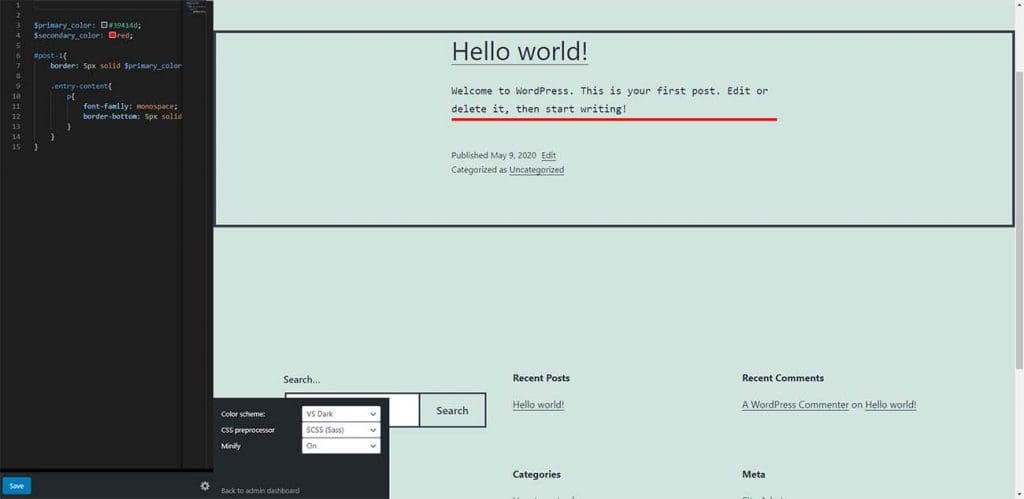
Otra característica interesante proporcionada por este complemento es el editor en vivo, al usarlo, puede ver los cambios al instante sin volver a cargar la página. Para usarlo mientras diseña, solo tiene que navegar hasta el " Editor en vivo " y obtendrá una pantalla como la que se muestra a continuación.

Deberá hacer clic en el botón "Guardar" en la parte inferior izquierda para obtener una vista previa de los cambios.
Cuando termines de editar, puedes volver al panel de control de WordPress haciendo clic en el icono de engranaje y seleccionando la opción "Volver al panel de administración" en la ventana emergente.

Minificación de CSS
La última cosa que quería mostrarte es que puedes decirle al plugin que minimice todo tu código CSS. Si ha escrito una gran cantidad de código SCSS y cuando se procesa a CSS, lo más probable es que duplique la cantidad de código. Cuando se minimiza, elimina los espacios adicionales en su archivo CSS y reduce el tamaño del archivo, por lo tanto, puede ayudar a la velocidad de carga de la página.
Puede activar la minificación cambiando el menú desplegable Minificar a Activado.

Si no sabes qué es la minificación, por favor revisa esto artículo Y obtendrá una mejor comprensión de qué es la minificación y por qué es una buena práctica para usar.
Eso es todo por este pequeño tutorial y espero que hayas aprendido a usar SCSS dentro de un sitio web de WordPress. Nos volveremos a encontrar pronto con un artículo súper útil como este. Hasta entonces, feliz diseñando y codificando.
