Tabla de contenidos
Hola, hoy te voy a contar cómo hacer un menú pegajoso en scroll en WordPress en casi cualquier tipo de tema, con un simple código JavaScript. Y, por supuesto, también con unas pocas líneas de CSS. 🙂
Paso uno: Crea tu encabezado
Estoy usando el tema predeterminado de WordPress 2020 para este tutorial. El tema es agradable y está bien optimizado, pero es básico. En primer lugar, crea tu encabezado de la manera que quieras. Añade el logo, crea el menú, etc. etc.

Paso dos: Agrega tus códigos personalizados
Ahora necesitamos agregar algo de CSS y JS al sitio. Para esta parte, tenemos varios métodos, pero siempre es más fácil usar un complemento simple llamado CSS y JS personalizados simples . Para instalarlo, vaya a Plugins > Añadir Nuevo y luego busque Plugin CSS y JS personalizado simple .

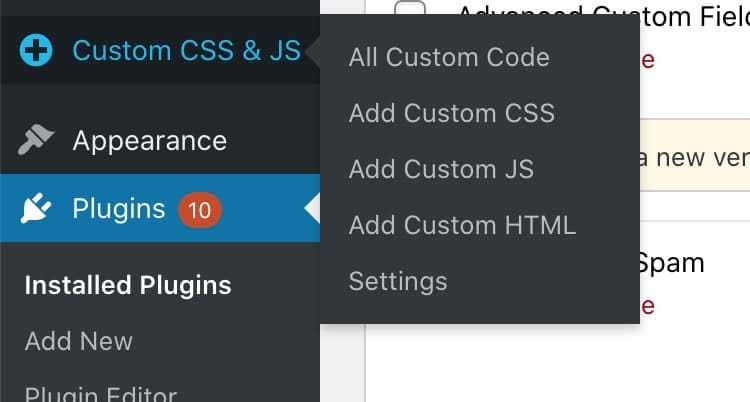
Una vez que lo hayas encontrado, haz clic en Instalar ahora para instalarlo y activarlo. Ahora obtendrá un nuevo elemento de menú llamado CSS y JS personalizados . Haga clic en Agregar JS personalizado y agregue el siguiente código.

Si necesitas más información sobre cómo añadir un código personalizado a WordPress, consulta este artículo sobre Cómo agregar CSS personalizado a WordPress: Guía para principiantes
window.onscroll = función() {
stickyHeader()
};
var encabezado = document.getElementById("encabezado del sitio");
var pegajoso = header.offsetTop + header.offsetHeight;
function stickyHeader() {
if (window.pageYOffset > pegajoso) {
header.classList.add("ds-sticky");
} else {
header.classList.remove("ds-sticky");
}
} Cómo hacer un menú pegajoso al desplazarse en WordPress en cualquier tema: paso final
Añade tu código JS
Consulte la siguiente parte del código. Es donde apuntamos nuestro encabezado de temas. Si va a probar este método en otros temas que no sean el tema predeterminado de WP 2020, debe encontrar el ID del elemento contenedor del encabezado. A continuación, cambie el ID dentro del código para asignarlo. (Espero que lo hayas conseguido. En cualquier caso, necesitas ayuda solo comenta a continuación. Siempre me encanta ayudar a :))
var encabezado = document.getElementById("encabezado del sitio"); En la barra lateral izquierda de la ventana, verá un Opciones tablero. Y hay una opción para establecer dónde agregar el código en la página. Al encabezado o pie de página. Siempre es una buena práctica añadir tus códigos JS al pie de página del sitio web.
Añade tu código CSS
A continuación, añade nuestro sencillo fragmento de CSS. CSS personalizado y JS > agregar CSS personalizado. Ahora pegue el siguiente fragmento dentro y guarde. Puede cargar esto en El encabezado .
.ds-sticky {
posición: fijo !importante;
izquierda: 0;
derecha: 0;
} Como comentaba uno de tus lectores a continuación, en algunos temas tendrás que añadir un Índice Z para colocar el encabezado encima de todos los demás elementos. Simplemente juegue con eso si ve que el encabezado desaparece al desplazarse.
¿Desaparece el encabezado al desplazarse?
Así es como se hace un menú pegajoso en el desplazamiento en WordPress. En casi cualquier tema.
Así es como se hace un menú pegajoso al desplazarse en cualquier tema de WordPress. Es la forma más fácil, sin que se utilicen complementos de terceros, que es la mejor para mejorar el rendimiento. 🙂
Ahora puedes hacer que cualquier encabezado sea pegajoso en unos minutos en los temas de WordPress. Este método funcionará en la mayoría de los temas sin ningún esfuerzo adicional. Comenta a continuación si necesitas ayuda. Además, puedes jugar con el fragmento de CSS que te he proporcionado. Intente agregar un color de fondo diferente al encabezado adhesivo, etc. Diviértate. 😀
