Tabla de contenidos
Después de ver las últimas actualizaciones, empecé a amar Gutenberg. Como puedo ver, en unos años, Gutenberg va a ganar la guerra de los constructores de páginas de WordPress. Tal vez no en el corto plazo. Pero, Gutenberg ya está trayendo muchos cambios significativos al mundo de WordPress. En su última actualizar , Han aportado grandes mejoras en el rendimiento. Entonces, en este tutorial, te mostraré cómo crear bloques de Gutenberg personalizados de la manera más fácil.
Vamos a sumergirnos.
Paso uno: Instala el plugin Genesis Custom Blocks
Aquí, en mi tutorial, estoy usando un complemento llamado Bloques personalizados de Genesis . Ofrecen un paquete premium, pero la versión gratuita es más que suficiente para construir algunos bloques personalizados simples de Gutenberg sin mucho esfuerzo.

Continúe e instale el complemento en su sitio web de WordPress y actívelo.
Paso dos: Vamos a crear nuestro primer bloque de Gutenberg personalizado
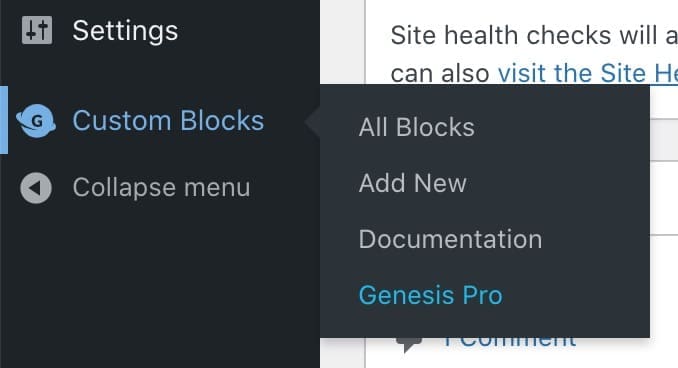
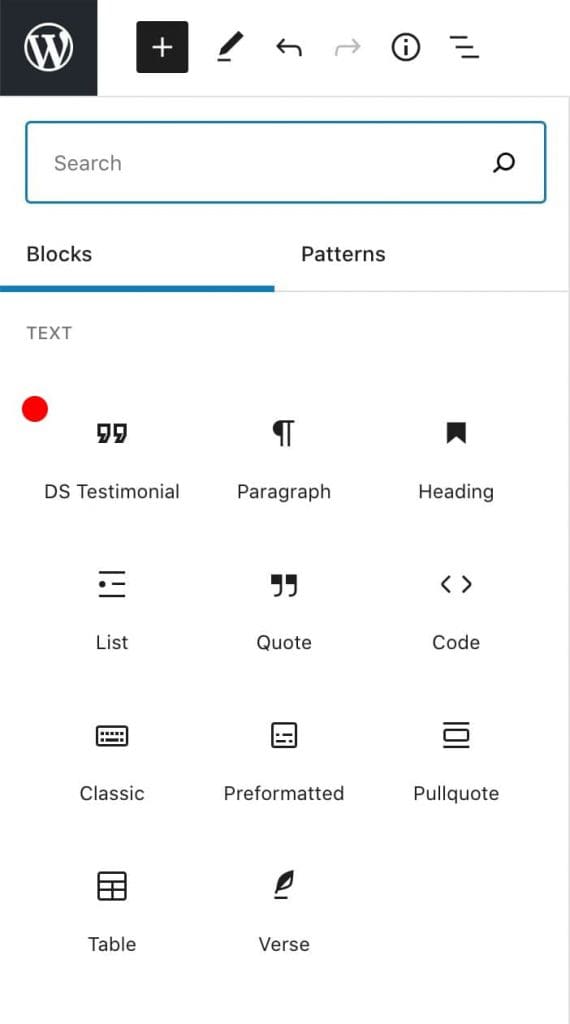
Una vez que haya instalado el complemento, notará que hay un nuevo elemento de menú en el tablero llamado Bloques personalizados .

Haga clic en Agregar nuevo y aparecerá la siguiente pantalla donde podemos crear nuestros bloques de Gutenberg personalizados.

Puedes hacer cualquier tipo de bloques personalizados de Gutenberg con esta versión gratuita del plugin y voy a crear un Bloque de Testimonios personalizable aquí en mi tutorial. Para empezar, dale el título y haz clic en el icono + negro para añadir un campo. Hay dos tipos de campos que podemos usar para construir nuestro bloque. 'Campos del editor' y 'Campos del inspector'.
Campos del editor: Estos son los campos que podemos utilizar en la sección del editor de páginas. Como un campo de título, un campo de párrafo, botones, etc.
Campos del inspector : Podemos usarlos para establecer imágenes de fondo, tamaños de fuente, colores, etc.
La versión gratuita de la Bloques personalizados de Genesis plugin proporciona los siguientes tipos de campos que podemos usar mientras construimos los bloques personalizados de Gutenberg:
- Casilla de verificación
- Color
- Correo electrónico
- Imagen
- Selección múltiple
- Número
- Radio
- Gama
- Escoger
- Mensaje de texto
- Área de texto
- Alternar
- URL
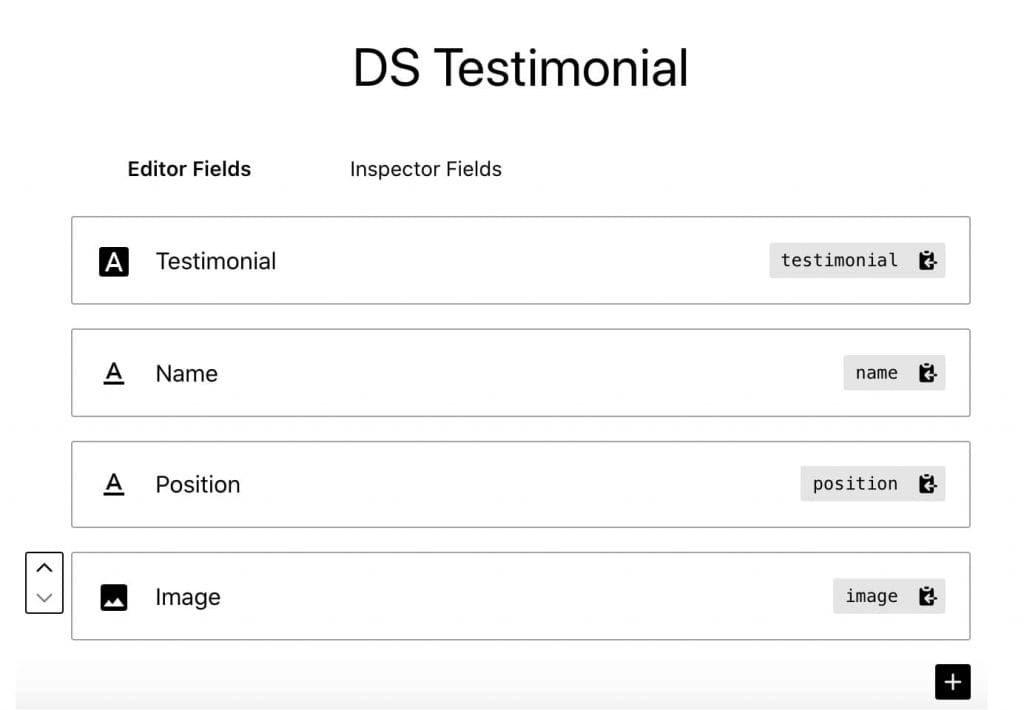
Así que aquí en mi Bloque de testimonios, Estoy utilizando los siguientes campos.
- Área de texto: Para el párrafo testimonial
- Mensaje de texto: Para el nombre de la persona
- Mensaje de texto: Para la posición de la persona
- Imagen: Para la imagen testimonial
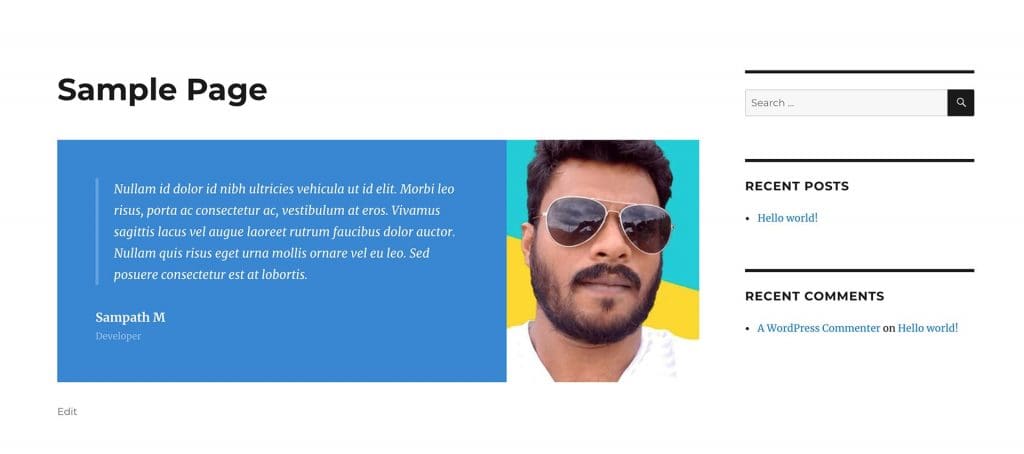
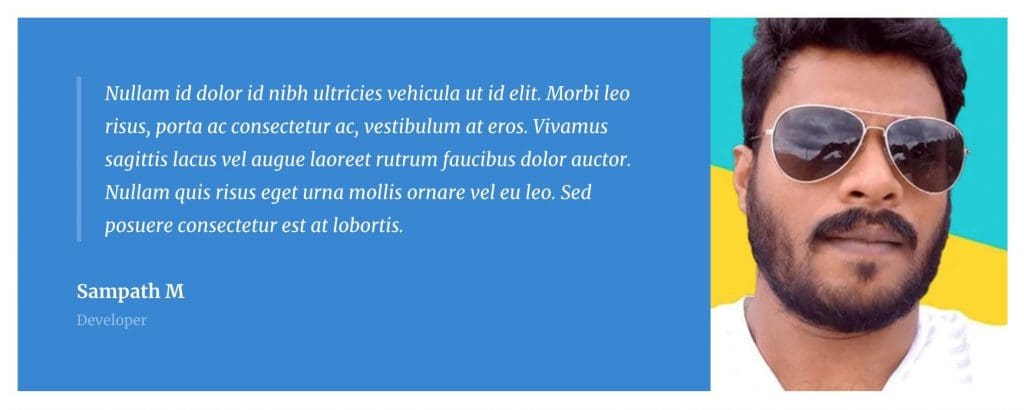
Entonces, esto es lo que voy a construir. Tenemos un párrafo, el nombre, la posición y una imagen en el lado derecho. He usado la imagen como imagen de fondo aquí.

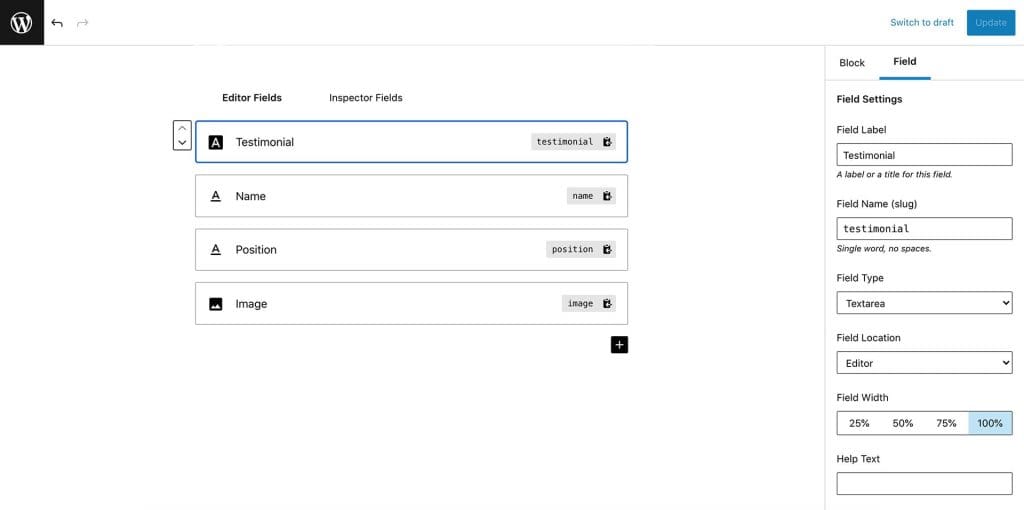
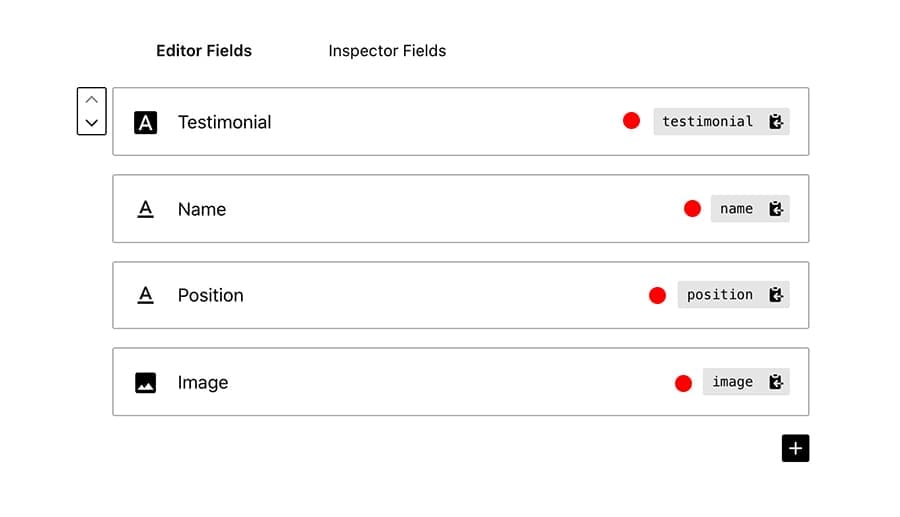
Comencemos a agregar nuestros campos al bloque personalizado. A continuación puedes ver lo que agregué a la pantalla del editor.

Una vez que haga clic en un elemento aquí, encontrará la configuración relacionada en el panel lateral derecho. Juegue con esos ajustes usted mismo y trate de entender cómo funcionan las cosas aquí. Asigne a sus campos nombres y slugs únicos. Estamos usando el slug en nuestro código PHP para capturar los datos.

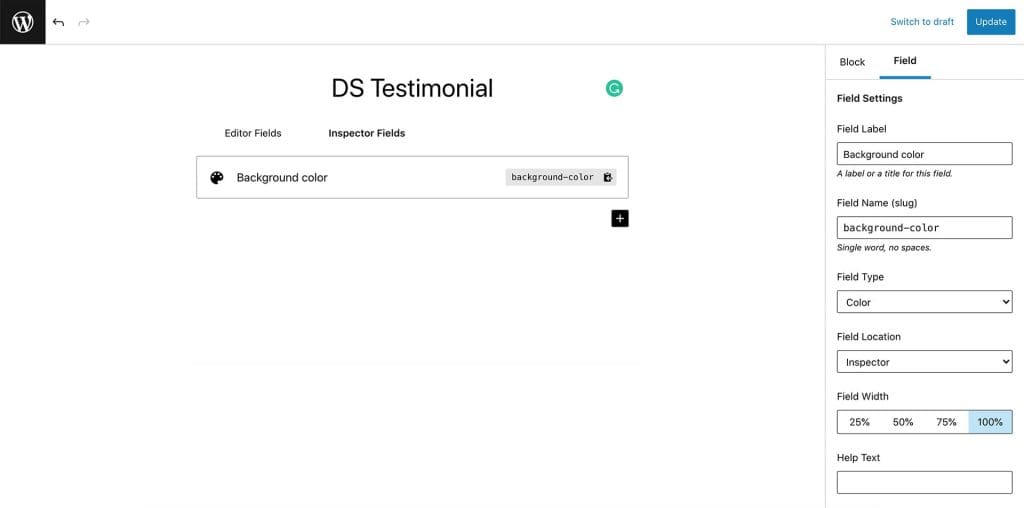
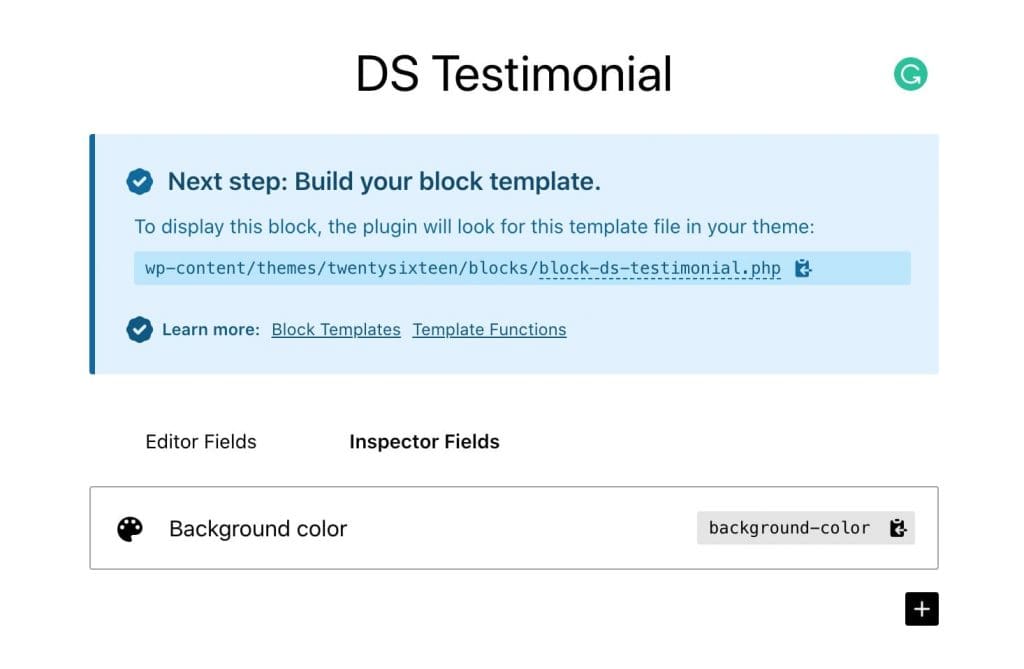
Bien. vamos a crear un archivo Inspector Feild para cambiar el color de fondo del bloque. Estoy eligiendo el ' Inspector Archivado ' y añadiendo un ' Color ' en la zona.

Bien, hemos terminado de agregar campos. Ahora tenemos que crear dos archivos para que esto funcione. Uno PHP (en inglés) archivo y un archivo CSS archivo. (No te preocupes, son realmente simples y fáciles de crear. Solo unas pocas líneas de códigos que puede copiar y pegar) ¿Vio el siguiente mensaje al crear el bloque personalizado en la pantalla del editor que dice qué archivos necesita crear?

Paso tres: Crear el archivo PHP y CSS
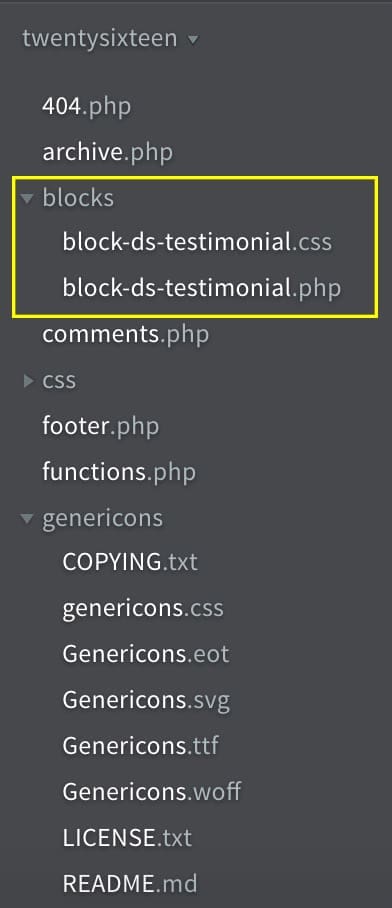
Ve a la carpeta de temas. (Si está en un servidor en vivo, debe usar un cliente FTP como Filezilla para abrir los archivos y carpetas. Por lo tanto, dentro del directorio de su tema actual, cree una nueva carpeta llamada ' Bloques ‘.
Importante: Si está utilizando un tema hijo, este debe estar dentro de la carpeta del tema secundario.
Es necesario crear dos archivos dentro del archivo ' Bloques ' carpeta. El nombre del archivo debe ser similar a lo que sugiere el complemento. Así que en mi tutorial, estoy creando block-ds-testimonial.php y block-ds-testimonial.css archivos dentro de mi ' Bloques ' carpeta.

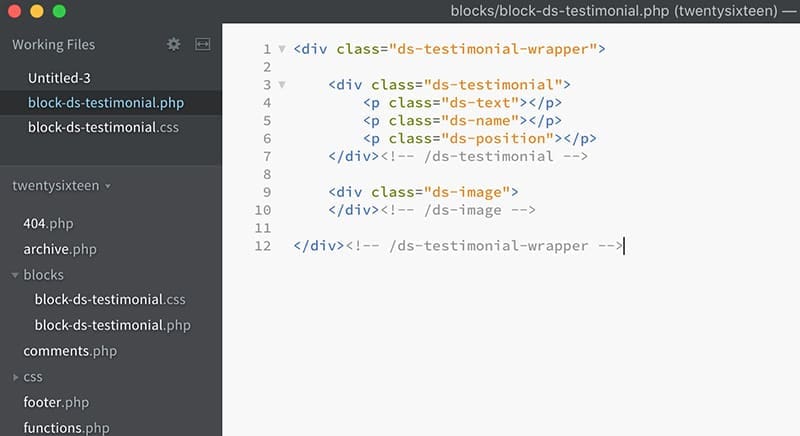
Una vez que hayas creado tus archivos, ábrelos en un editor de texto como Soportes , VSCode , Bloc de notas++, etcetera. A continuación se muestra el esqueleto del diseño que he agregado al archivo block-ds-testimonial.php.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class="ds-testimonial-wrapper">
<div class="ds-testimonio">
<p class="ds-text"></p>
<p class="ds-name"></p>
<p class="ds-position"></p>
</div><!-- /ds-testimonio -->
<div class="ds-image">
</div><!-- /ds-imagen -->
</div><!-- /ds-testimonial-wrapper --> Ese es el diseño básico de nuestro bloque personalizado. Ahora voy a insertar contenido dinámico en el diseño usando una función PHP simple.
Entonces, a continuación se muestra la versión completa del código.

<div class="ds-testimonial-wrapper" style="background-color:<?php block_field( 'background-color' ); ?>;">
<div class="ds-testimonio">
<div class="ds-text"><?php block_field( 'testimonio' ); ?></div>
<p class="ds-name"><?php block_field( 'nombre' ); ?></p>
<p class="ds-position"><?php block_field( 'posición' ); ?></p>
</div><!-- /ds-testimonio -->
<div class="ds-image" style="background-image:url(<?php block_field( 'imagen' ); ?>)">
</div><!-- /ds-imagen -->
</div><!-- /ds-testimonial-wrapper --> Continúe y copie este código en su archivo PHP. No te olvides de cambiar en cada campo si usaste algo diferente a mi versión.
Usamos el siguiente código PHP para capturar el contenido dinámico. Utilice el campo trago dentro del paréntesis.
<?php block_field( 'testimonio' ); ?> 
Paso cuatro: Agregue el bloque personalizado a la página
Ahora, vayamos a la página y agreguemos el bloque personalizado de Gutenberg que acabamos de crear a la página. Comience a buscar por el nombre y verá el bloque personalizado allí. 🙂

Creé un video corto para mostrarle cómo agregar el bloque a la página.
Como puedes ver, es bastante básico en este momento en el front-end. La imagen no se muestra ya que la estamos usando para el fondo.
Sigamos adelante y hagamos que se vea maravilloso agregando algo de CSS.
Paso cuatro: Cómo diseñar tu bloque de testimonios personalizado
¿Recuerdas que creamos dos archivos? ¿Un archivo PHP y un archivo CSS con el mismo nombre? Bien, ahora vamos a agregar algunos fragmentos CSS a ese archivo CSS. A continuación se muestra lo que hice. Puede copiar y pegar los siguientes fragmentos y cambiarlos de la manera que desee.

.ds-testimonial-wrapper {
Pantalla: Flex;
flex-direction: fila;
}
.ds-testimonio {
ancho: 70%;
color: #fff;
Relleno: 50px;
}
.ds-imagen {
ancho: 30%;
background-size: portada;
background-position: centro;
}
.ds-texto {
border-left: 4px #ffffff38 sólido;
padding-left: 20px;
}
.ds-texto p {
font-style: cursiva;
}
p.ds-nombre {
relleno: 0;
margen: 0;
font-weight: negrita;
}
p.ds-posición {
tamaño de fuente: 12px;
margen: 0;
opacidad: 0,5;
} Bien, hemos terminado de crear nuestro bloque personalizado de Gutenberg. A continuación se muestra el resultado final en la parte delantera. Se ve increíble. ¿Derecha?