Cómo agregar columnas en el formulario de contacto 7
Tabla de contenidos
Uno de mis amigos hoy me llamó y me pidió ayuda. Está utilizando el complemento de formulario de contacto 7 en su blog para agregar un formulario de contacto. Ahora quiere tener un formulario con dos columnas. Le indicó la forma de hacerlo y decidió mostrárselo también a mis lectores. Entonces, hoy te mostraré cómo agregar columnas en el complemento gratuito Contact Form 7.
Bien, vamos a sumergirnos.
Paso 1 – Instalar el plugin Contact form 7 y crear el formulario
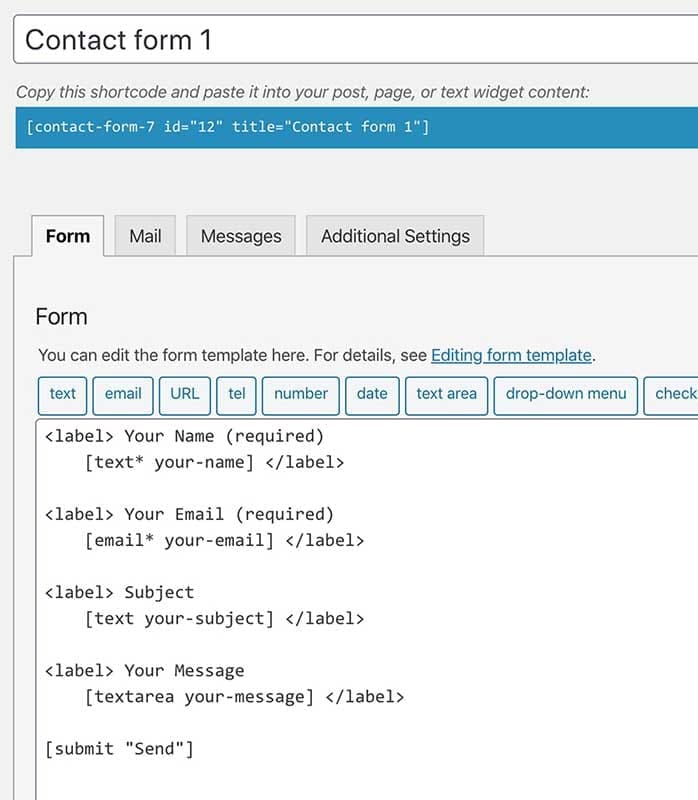
Vete a Plugins > Añadir Nuevo y buscarlo. Una vez que lo encuentres, instala el plugin Contact Form 7 desde el repositorio de plugins de WordPress y crea un formulario básico con los campos que quieras. A continuación puedes ver lo que hice.


Paso 2 – Agregar formulario a la página
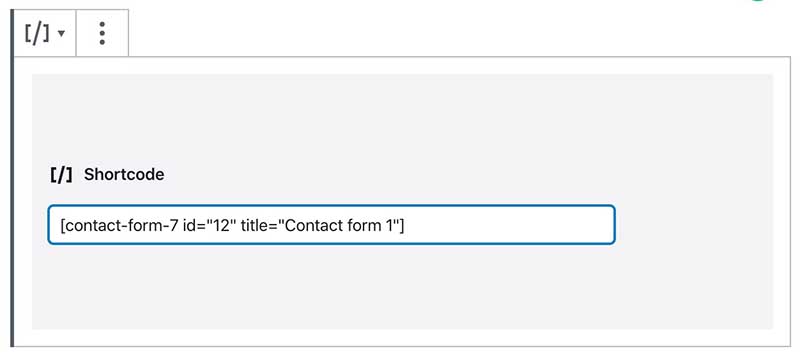
El siguiente paso es agregar el formulario a la página de contacto. Cree la página y agregue un archivo Bloque de código corto (Bloque Gutenberg). A continuación, pega el código corto que puedes copiar del formulario Contact Form 7 que acabas de crear (el texto con los corchetes del escudero). Esto tomará el formulario y lo mostrará en la parte delantera.

Paso 3 – Agreguemos 2 columnas en el formulario de contacto 7
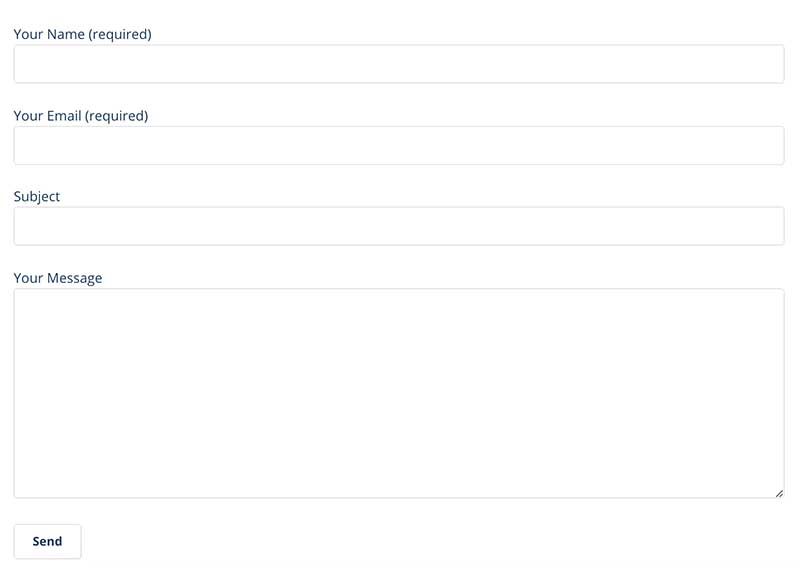
De acuerdo. Así que acabamos de agregar nuestro formulario a la página de contacto. Pero esto no es lo que buscamos, ¿verdad? Queremos tener columnas. No solo un formulario simple como este.

Ahora, déjame mostrarte cómo agregar columnas en el formulario de contacto 7. Para esa parte, para hacer el diseño de las dos columnas, estamos utilizando el sistema de cuadrícula responsiva creado por Graham Miller. (En realidad, puedes escribir tu propio sistema de cuadrícula con CSS3. Pero es una tarea que requiere mucho tiempo. ¿Y por qué tenemos que Reinventar ¿La rueda? Derecha. 😉 ).
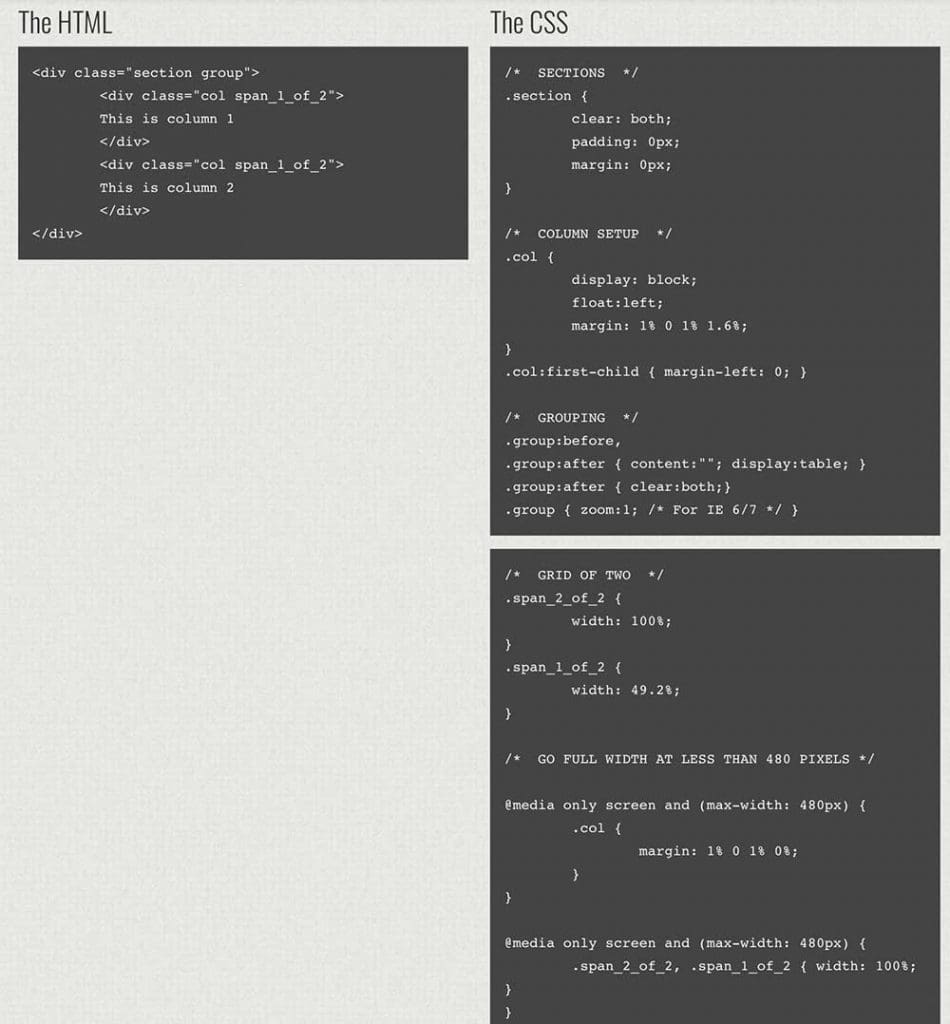
De todos modos, vaya a responsivegridsystem.com y genere el código de cuadrícula de dos columnas (o más columnas si lo desea) con la maravillosa calculadora de Graham.

Continúe y copie el código CSS. Todo el código CSS se muestra en la parte superior e inferior. (Verás que hay dos fragmentos CSS y un código HTML). Puedes pegar esto en el archivo Apariencia del > del panel > personalizar > CSS adicional o en el área del tema hijo style.css archivo. La tercera forma es usar un complemento de terceros como CSS y JS personalizados simples . Hazlo de la manera que prefieras. Depende de ti.
Otra cosa, En lugar de esos métodos, puede pegar directamente el código dentro de un archivo Bloque de código HTML en la propia página. Si lo haces, no olvides pegar el archivo CSS código dentro <style>de .....</style> etiquetas.
A continuación, desea copiar el código HTML y pegarlo en la ventana de diseño del formulario Contact Form 7. Tendrás que crear algunas filas para que coincidan con el recuento de campos de formulario que tienes en tu formulario. A continuación, corte y pegue los campos dentro de las columnas. Además, puede tener una sola fila con dos columnas. Como en la segunda versión. Usa el mejor traje para tu forma.
Usa el truco y crea algo bonito tú mismo. No dudes en hacer cualquier pregunta en el área de comentarios. Trataré de ser receptivo tanto como pueda.