Tabla de contenidos
Un Página de aterrizaje es una página web independiente, diseñada para aumentar las ventas o generar clientes potenciales para una empresa. Capturan los datos de contacto de los visitantes a cambio de ofertas especiales, boletines informativos periódicos o recursos como libros electrónicos gratuitos, cursos gratuitos, etc. La mayoría de las veces, estos visitantes provienen del correo electrónico, un enlace en un correo electrónico o anuncios de Google, Bing, YouTube, Facebook, Instagram, Twitter o de lugares similares en la web. Este es el lugar donde aterrizan primero. Es por eso que se llama un Página de aterrizaje . En este tutorial, vamos a crear una página de aterrizaje en WordPress de la manera más fácil, pero seguramente te traerá más clientes potenciales en 2021.
Esta es una guía paso a paso para principiantes que cualquiera puede seguir. No es necesario tener conocimientos avanzados sobre codificación o WordPress.
¿Cuál es la diferencia entre una página de inicio y una página de destino?
La página de inicio es la página principal de su sitio web, lo que su visitante verá cuando visite su sitio por primera vez. Los visitantes pueden navegar a través de su sitio web desde la página de inicio. Lee las publicaciones de tu blog, obtén más información sobre tu negocio o sitio web, explora otras páginas, explora productos o regístrate, y muchas cosas más. Espero que hayas tenido la idea exacta. Hay un ' muchas cosas ‘ en la página de inicio.
Pero, por otro lado, la página de aterrizaje está diseñada para un «Finalidad específica» . Promueve una sola oferta. Cada parte de esta página está diseñada para ese propósito únicamente. El objetivo principal es convertir a los visitantes en clientes. Sin distracciones.
¿Qué debo incluir en una Landing Page Perfecta?
Hay algunas reglas comunes en la creación de páginas de destino. ( Conoce bien las reglas, para que puedas romperlas de manera efectiva. ;)). Pero después de crear su primera página de destino, debe probar continuamente las variaciones para mejorarla.
He agregado una lista de algunos de los mejores ejemplos para una buena página de destino a continuación. Ve a esas páginas de destino y trata de obtener una mejor comprensión.
- Shopify (en inglés)
- Airbnb (en inglés)
- Wistia
- Nauto
- Comercialización de Fuerza Industrial
- Emoción entrante
A continuación se muestra una lista de los elementos más comunes que podemos usar al crear una página de destino. Es posible que ya se note en los ejemplos anteriores, cómo se pueden usar estos elementos de manera efectiva.
- Título/Subtítulo con una copia de apoyo
- Imagen de cabecera, animación o vídeo
- Forma, una fuerte llamada a la acción
- Subtítulo y el texto de apoyo centrado en el beneficio.
- Prueba social
- Funciones
- Pie de página
Espero que ahora tengas una mejor idea de cómo diseñar la página de aterrizaje perfecta. Profundicemos y veamos cómo crear una página de destino en WordPress de la manera perfecta.
El diseño de la página de aterrizaje
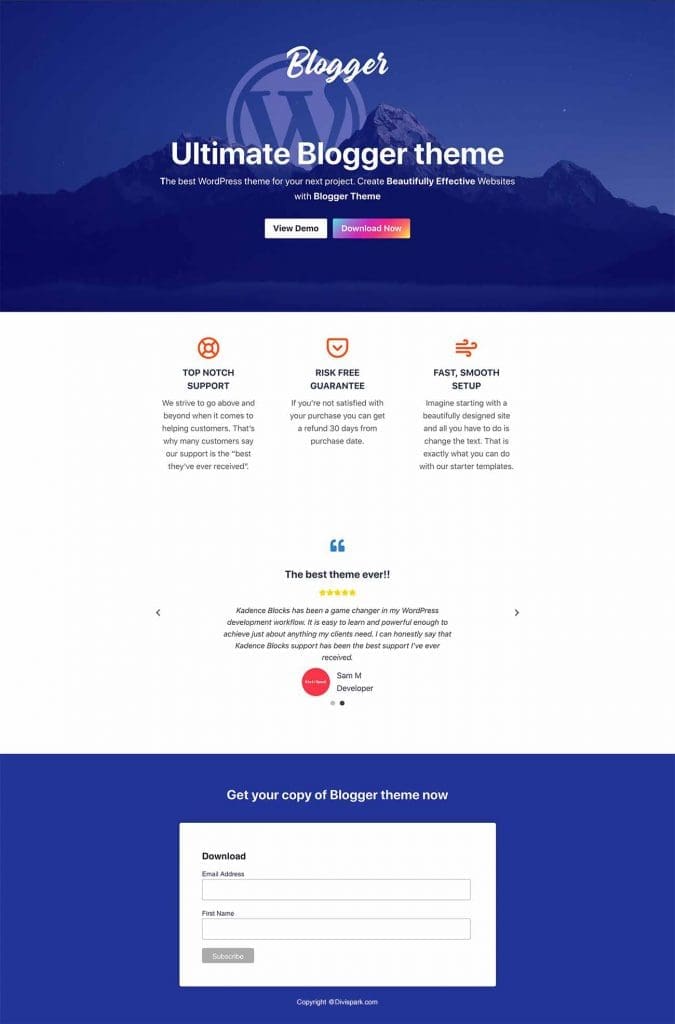
En nuestra página de demostración, estamos obligando al visitante a suscribirse a la lista de correo y obtener una copia gratuita de un nuevo tema de WordPress llamado 'Blogger'. Vamos a lograr el resultado / construir la lista de correo electrónico con una página de destino simple. Con algunos elementos básicos: El título con solo unas pocas palabras y una copia de apoyo, sección de características de 3 columnas, control deslizante de testimonios, un formulario de suscripción, etc. Bastante sencillo. Esta simplicidad hace que sea más fácil para el visitante comenzar/suscribirse.
Instala el tema de WordPress
En este tutorial, estoy usando un tema gratuito de WordPress llamado Kadence . Este es uno de los mejores temas gratuitos que he usado para un sitio web. Personalmente, la mayoría de las veces utilizo este tema para mis sitios. Así que no hay problema en recomendarte esto.
Una vez que haya llegado al sitio, simplemente haga clic en el botón Descarga gratuita en el menú. Obtendrá un archivo zip que debe cargar en su sitio web.
Una vez que haya instalado el Tema Kadence , el siguiente paso es instalar el plugin. Vete a Plugins > Añadir Nuevo y búsqueda de Bloques de Kadence . Una vez que lo haya encontrado, instálelo y actívelo para agregar algunos bloques adicionales excelentes a la biblioteca de bloques predeterminada de Gutenberg que podemos usar para diseñar nuestra página.

Crear la página de aterrizaje en WordPress
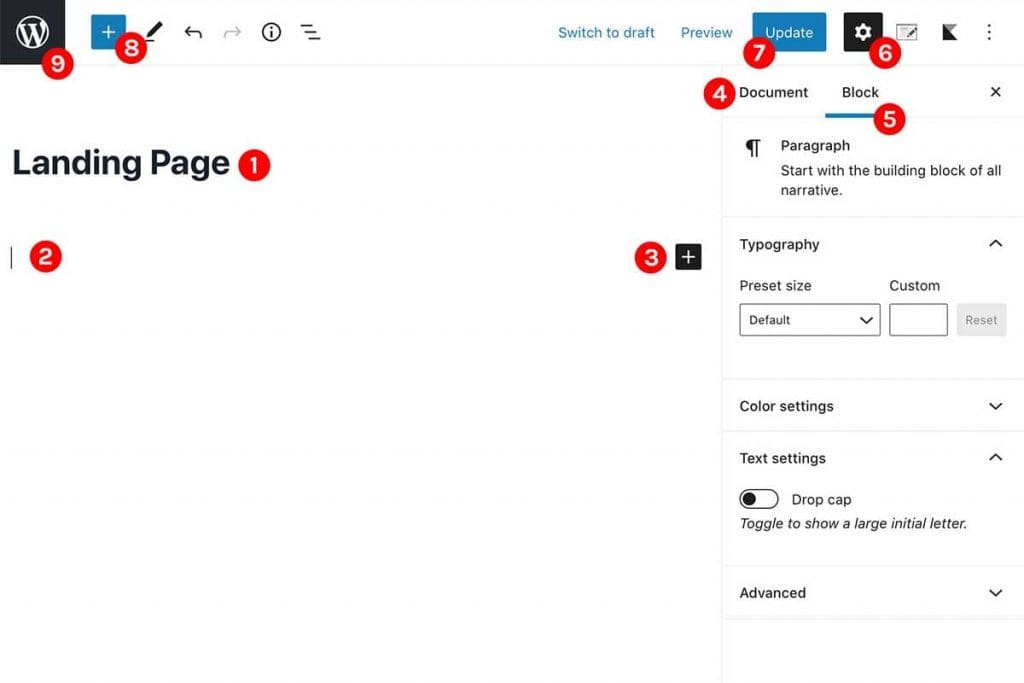
Como puedes ver Kadence es un tema de WP bien optimizado con muchas funciones premium de forma gratuita. Comencemos a construir nuestra página. Vaya a la Panel de > páginas > agregar nuevo y crea una nueva página y dale un nombre. A continuación se muestra cómo se ve en la pantalla de edición de la página.

- Título de la página
- Área de contenido de la página
- Botón 'Agregar bloques'
- Configuración del documento/Configuración relacionada con la página
- Ajustes relacionados con el bloque específico
- Panel de configuración Mostrar/Ocultar
- Botón Publicar o Actualizar
- Botón Agregar bloque
- Botón de retroceso
Comencemos agregando una sección de portada y luego el logotipo, el título, la copia de soporte y dos botones (un botón mostrará la instalación de demostración del tema y el otro botón simplemente se desplazará hasta el formulario inferior al que pueden suscribirse inmediatamente y obtener una copia del tema).
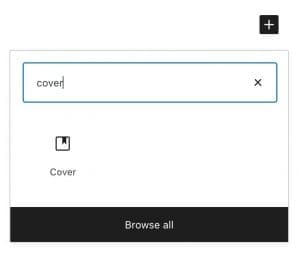
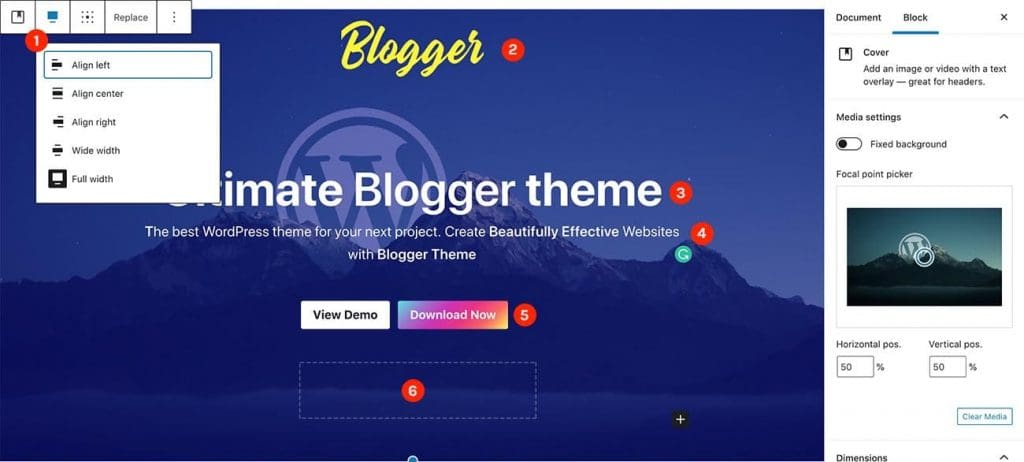
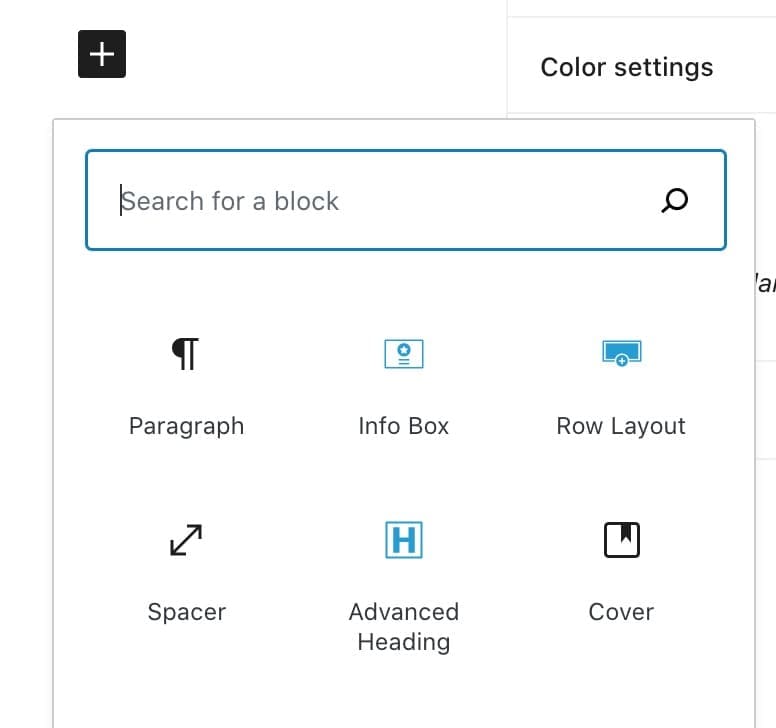
Haga clic en el botón Agregar bloque en la esquina derecha de la página. A continuación, seleccione 'Portada' de la lista. Puede utilizar la función de búsqueda aquí para encontrar el bloque que desea.

A continuación se muestra lo que hice en mi versión

- Haz de esto un de ancho completo con esta opción.
- El logotipo. He añadido un 'Bloque de imagen' aquí y subí el logo.
- El título. Aquí he añadido el 'Bloque de encabezado avanzado' que viene con el Bloques de Kadence complemento.
- Regular Bloque de párrafo
- Botones de llamada a la acción. Aquí he añadido dos botones con un ' regular Botones' Bloquear. Una para la demostración del tema y otra que redirigirá al formulario inferior.
- Bloque espaciador . Agregué algo de espacio aquí para hacer el diseño un poco más limpio. Puedes usar Espaciadores en cualquier lugar para agregar algo de espacio.
Establecer la plantilla de página
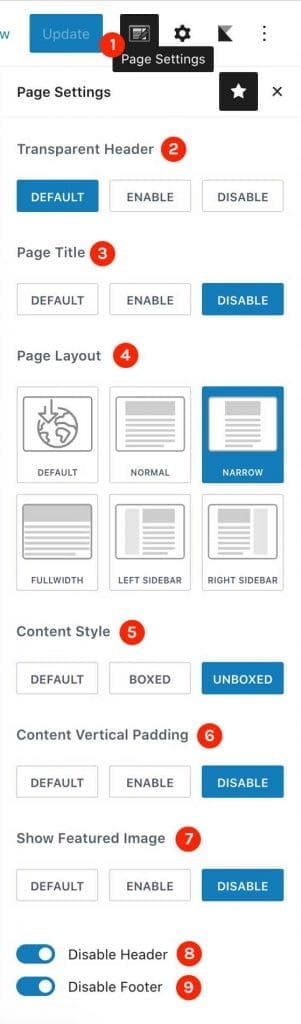
Hay otra cosa importante, La plantilla de página . Si echaste un vistazo a la interfaz ahora, verás que el diseño de la página no es lo que esperábamos. Tiene el encabezado, la barra lateral, la barra de título de la página, el pie de página, etc. Pero para la página de destino, necesitamos un lienzo claro. No es necesario el encabezado, pie de página, etc. No necesitamos dar una opción al visitante para salir de la página de destino. Es por eso que evitamos todos los demás enlaces. Para modificar el diseño de la página, hay una opción que viene con el tema Kadence. Haga clic en el botón de configuración de la página junto al botón Publicar/Actualizar para eliminar esos elementos no deseados de nuestra página.

- Mostrar/ocultar la configuración de la página
- Habilite el encabezado transparente. Podemos simplemente ignorar esto como lo estamos haciendo para deshabilitar el encabezado.
- Título de la página. Desactivar la barra de título de la página
- Diseño de página. Estoy usando el NARROW porque quiero que el contenido de la página interna sea menos ancho.
- Estilo de contenido. Usa lo que prefieras. Vea usted mismo la diferencia en cada opción.
- Relleno vertical de contenido. Esto eliminará el relleno vertical en la parte superior de la página y en la parte inferior.
- Mostrar imagen destacada. Como no necesitamos mostrar eso, simplemente desactívalo.
- Deshabilitar encabezado
- Desactivar pie de página
Una vez que los configures, echa un vistazo a la interfaz.

Eso es más o menos lo que queríamos. ¿Derecha? 🙂
Agregar secciones de características a la página de destino
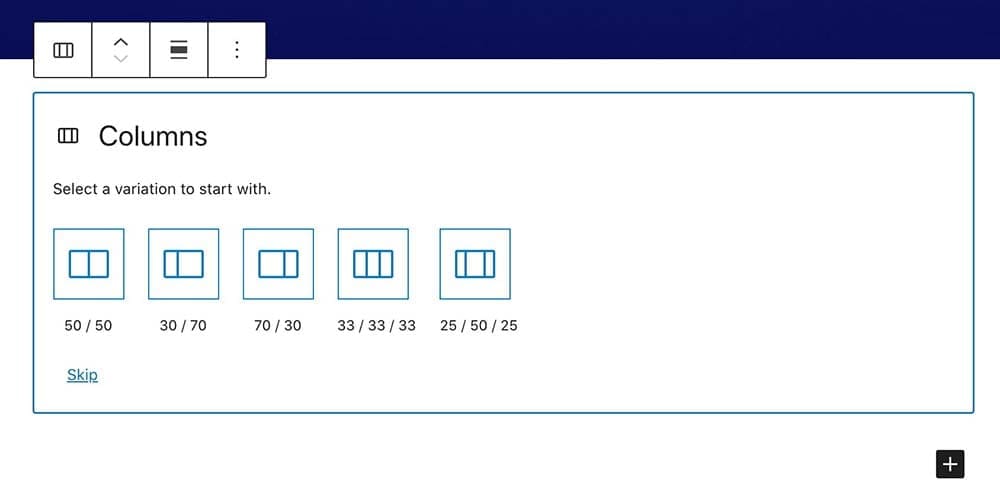
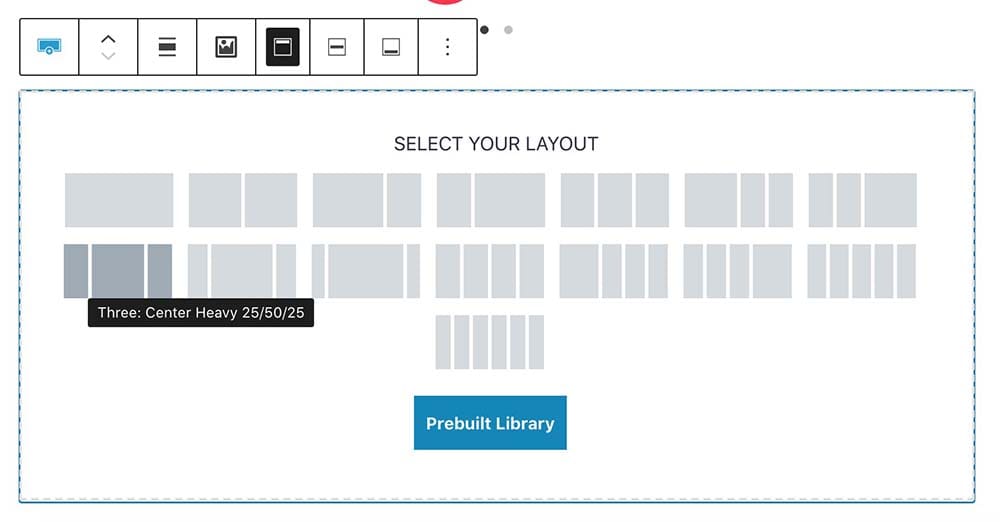
Ahora vamos a agregar nuestra sección de características. Comencemos agregando 3 columnas. Haga clic en el botón b falta '+' y busque 'Columnas ‘. Y seleccione el diseño de 3 columnas (33/33/33) en la siguiente pantalla.

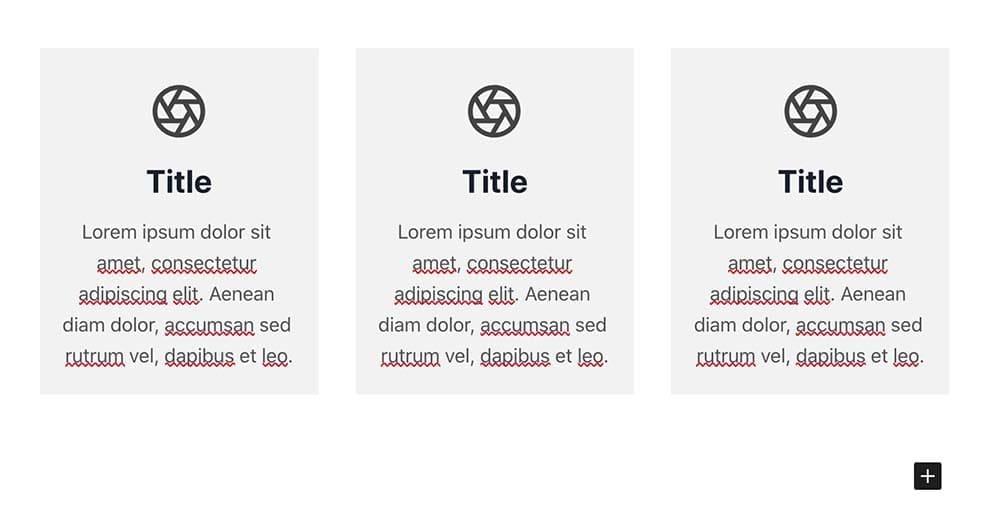
A continuación, añada 'Bloques de información' en cada sección. Bloque de información es algo que viene con el plugin Kadence Blocks.

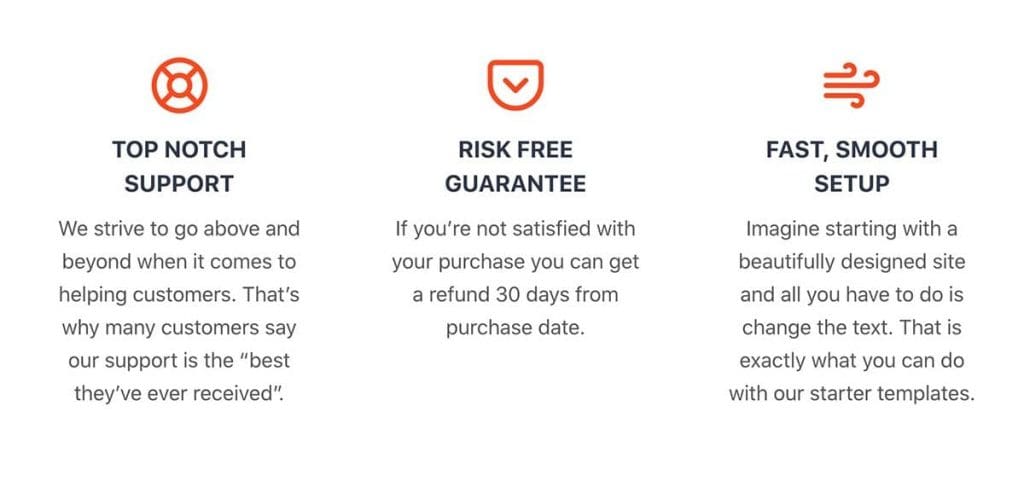
Simplemente sigue adelante y diseña la sección de la manera que quieras que sea. A continuación se muestra lo que hice en mi versión.

Agregar el control deslizante de testimonios
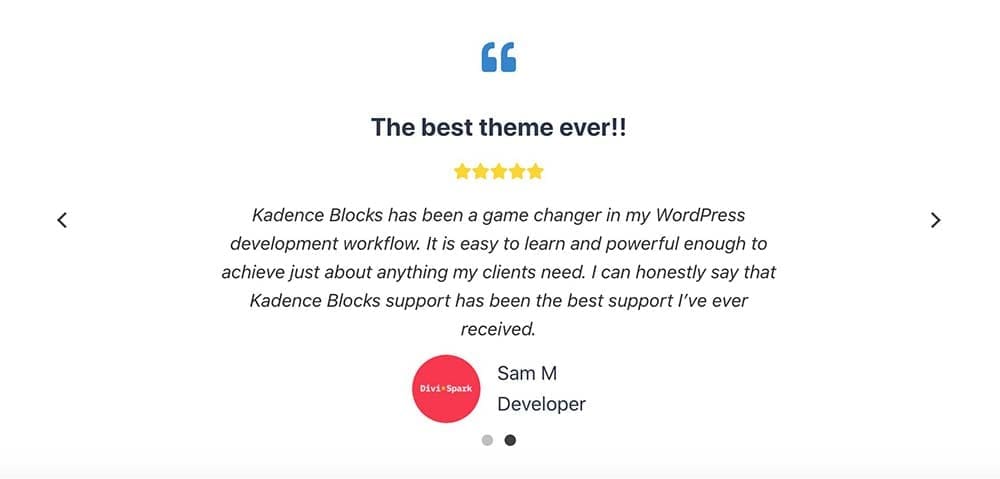
Con Kadence es muy fácil agregar un control deslizante de testimonios a su página. Simplemente búsquelo y agréguelo a la página. Puede usar esto solo como testimonios o como un control deslizante / carrusel. Aquí, en mi versión, estoy usando el modo de carrusel como puede ver a continuación. Sólo tienes que jugar en el panel de configuración e intentar hacer la sección que quieras.

Crear el formulario de CTA/Suscripción
Vamos a crear la sección de llamada a la acción con un formulario simple para ingresar el nombre, el correo electrónico y el botón de suscripción/descarga. Aquí nuestro plan es construir nuestra lista de correo electrónico. Hay algunos métodos para agregar un formulario a nuestra página de destino según sus necesidades. Pero aquí no vamos a utilizar un simple formulario de contacto. En su lugar, vamos a utilizar un formulario de suscripción de una plataforma de marketing por correo electrónico como MailChimp, Aweber, Constant Contact, etc.
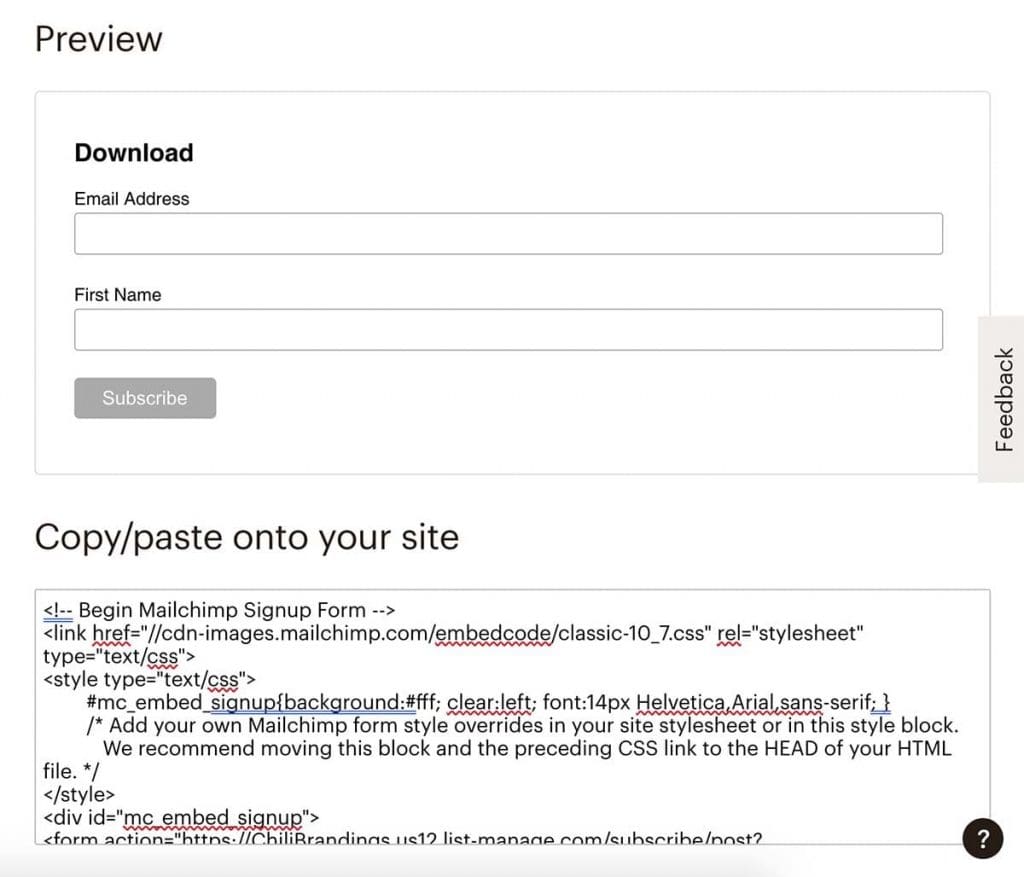
Primero inicie sesión en su servicio de marketing por correo electrónico. Selecciona tu lista de correo electrónico y crea un formulario de registro de inserción. Para eso, voy a usar MailChimp aquí en mi tutorial.

Crea tu formulario y copia el código de inserción.

Añadir el formulario de suscripción a la página
Vaya a la página y agregue un 'Diseño de filas' Bloquear. Esto también es algo que viene con el Bloques de Kadence complemento.


Estoy usando el diseño de la parte inferior izquierda para la sección CTA. Elige algo que te guste aquí. Como puede ver en el cuadro de configuración, tenemos muchas opciones para hacer que esto se vea mejor.
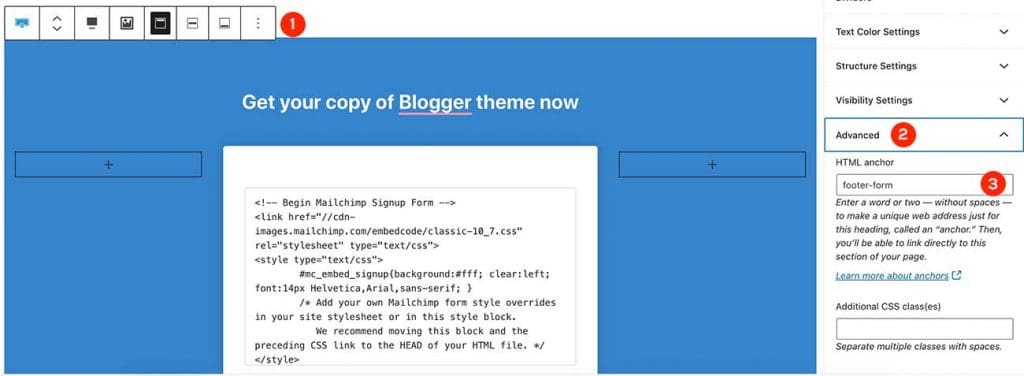
Añade un bloque HTML y pega el código que acabamos de copiar de MailChimp. A continuación se muestra lo que hice. (He agregado otro diseño de fila en la parte superior con una sola columna para insertar el texto del encabezado. Por cierto, ambas son secciones de ancho completo).

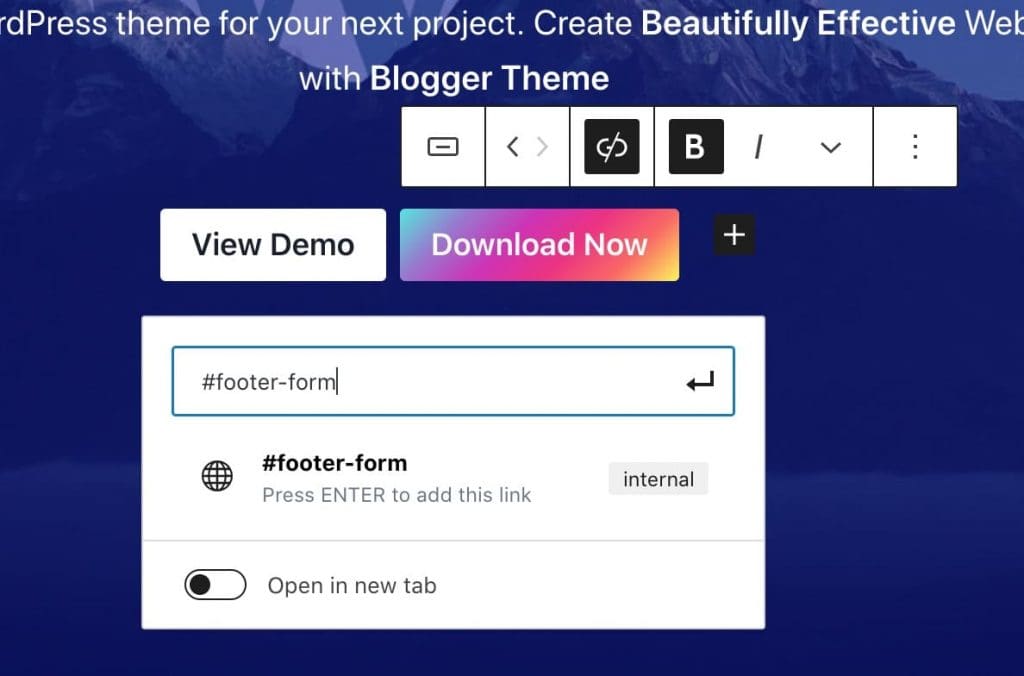
Ya casi hemos terminado con el diseño de nuestra página de aterrizaje en WordPress. Pero hay algo importante que hacer ahora. Vamos a vincular nuestro botón de llamada a la acción superior al formulario inferior. Entonces, cuando alguien haga clic en el botón 'Descargar', se desplazará hacia abajo hasta la sección de pie de página con el formulario.
Primero, ve al fondo Diseño de filas Configuración > Avanzado y agregue el texto de anclaje HTML allí.

Ahora vuelve a la sección de portada superior y añade el enlace del botón como forma #footer con el hashtag delante del texto de anclaje.

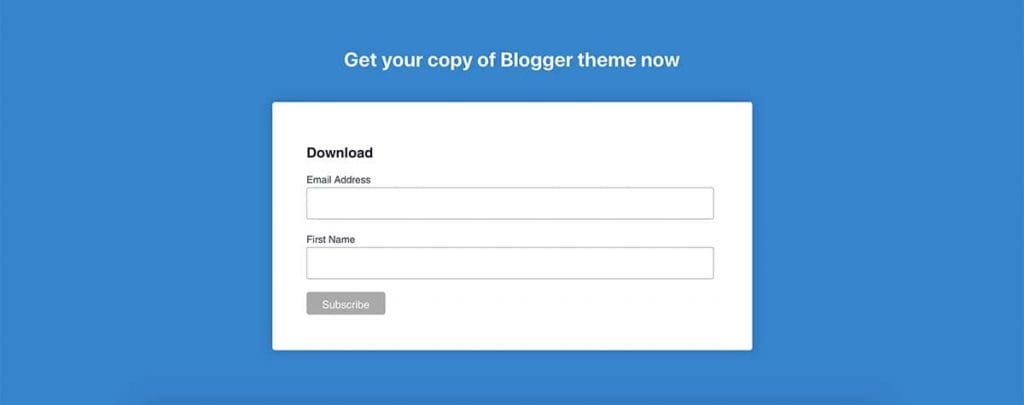
A continuación se muestra la página de destino que creamos en WordPress. Usa tu propia creatividad y mejores prácticas para crear la página de destino perfecta que realmente te brinde más clientes/prospectos. No te detengas solo empujándolo. Pruebe diferentes métodos para mejorar de vez en cuando y vea cómo esos cambios afectan el resultado.

Así es como se crea una página de aterrizaje en WordPress. Si crees que este artículo es útil, compártelo. ¡Así que alguien más también puede obtener el beneficio! ¡Buena suerte!