Tabla de contenidos
En los últimos años, la creación de sitios web se ha vuelto más accesible que nunca, gracias al auge de los creadores de páginas de arrastrar y soltar de WordPress como Elementor . Sin embargo, incluso con la simplicidad que brindan los creadores de páginas, crear un sitio web visualmente impresionante y funcional puede ser una tarea desalentadora para algunos. Ahí es donde IA de Elementor llega la última innovación de Elementor que utiliza la inteligencia artificial para ayudar a los usuarios en su flujo de trabajo a crear sitios web con facilidad. En este artículo, profundizaremos en el asistente de IA de Elementor, explorando sus características y cómo puede ayudar a los usuarios a agilizar el proceso de creación de sitios web. Tanto si eres un principiante como un diseñador web experimentado, el asistente de IA de Elementor podría ser la solución que has estado buscando para reducir las tareas de lluvia de ideas tediosas/repetitivas y utilizar ese tiempo para el proceso de diseño creativo.
¿Qué es Elementor AI?
Dado que la IA se está convirtiendo en una herramienta vital en muchas industrias, Elementor AI combina los mundos de la IA y la creación de sitios web, lo que la convierte en una gran utilidad de productividad para los creadores. La IA de Elementor puede ayudarte a ahorrar mucho tiempo y esfuerzo en diversas tareas, como la redacción y codificación de contenidos. Puede generar texto para la página web 'Write with AI' (incluir en la versión gratuita y puede usar la cuota de prueba gratuita), generar CSS personalizado para elementos y fragmentos de código para realizar cambios en todo el sitio 'Code with AI' (solo en la versión PRO paga). Pronto, Elementor AI también podrá generar imágenes, lo que lo hará aún más versátil. Consulte Documentación de Elementor AI para más información.

¿Cómo acceder al asistente de IA de Elementor?
Todos los usuarios de Elementor ahora pueden usar el asistente de IA de Elementor. Esto significa que si tienes Elementor instalado en tu sitio, puedes utilizar esta función, pero tienes que asegurarte de actualizar tu Plugin de Elementor a 3.13 y superior . Incluso si posee una cuenta de Elementor Pro, debe actualizar su versión Pro a 3.13. La generación de IA se realiza a través de los servidores de Elementor, por lo que primero debe conectar su sitio a su sistema. Tenga en cuenta que esta función aún es una versión Beta, por lo que podría haber errores al usarla. También debe valer dentro de la cuota de solicitud de toda la cuenta.
Una vez que su complemento esté actualizado y su cuenta de Elementor esté conectada, puede probar la nueva función del asistente de IA de Elementor. Si está utilizando la versión gratuita, obtendrá una prueba gratuita. En la interfaz del creador de páginas de Elementor, verá enlaces para abrir el asistente de IA. Si no los ves, comprueba si estás conectado a tu cuenta de Elementor y si estás utilizando una versión actualizada de Elementor.

¿Cómo escribir texto con Elementor AI?
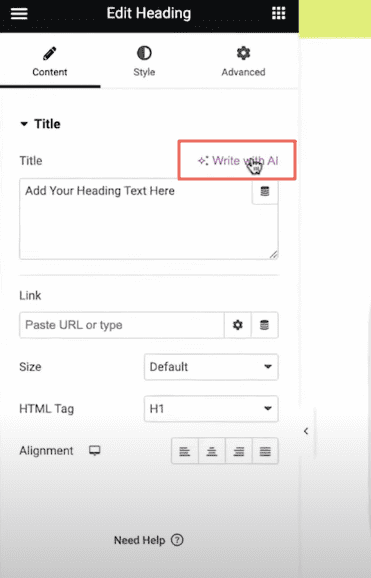
Una vez que hayas actualizado a Elementor 3.13, notarás en el constructor de páginas que todos los controles que te permiten insertar texto ahora tienen la opción Escribir con IA encima del widget de texto. Pero tenga en cuenta que después de probarlo por primera vez, el texto Escribir con IA será reemplazado por el ícono de Elementor AI (un ícono con estrellas).
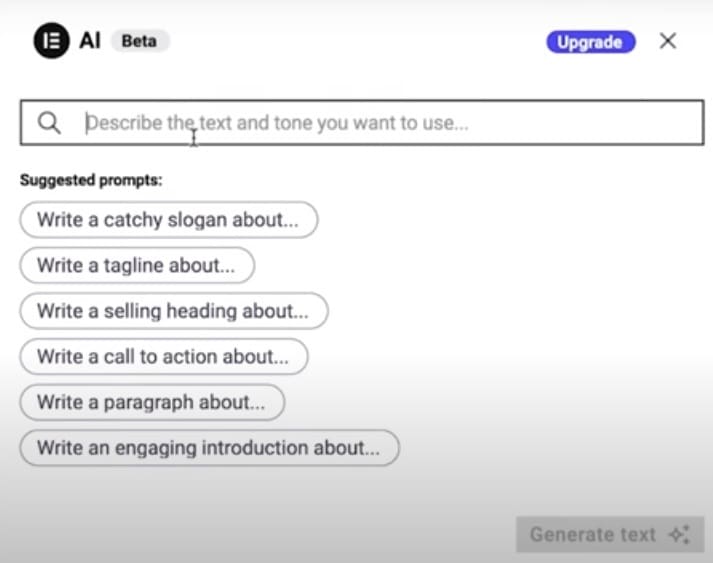
Puedes escribir tanto titulares como descripciones largas. Si hace clic en el icono de IA en un widget de texto de encabezado, se abrirá una nueva ventana. Aquí, puede escribir su mensaje y generar nuevo texto. También sugiere algunas indicaciones útiles para generar el tipo de texto que será útil. Por ejemplo
Escribe un eslogan pegadizo sobre...
Escribe una introducción atractiva sobre...
Escribe un párrafo sobre...
Escribe una llamada a la acción sobre..., etc.

Puede comenzar seleccionando una de estas sugerencias y editarla. También puede escribir su propio mensaje. Esta IA es sensible al contexto, por lo que puede sugerir automáticamente texto que se ajuste al widget en el que lo está utilizando.
El texto que genere Elementor AI dependerá de las indicaciones que utilices. Si utilizas una indicación descriptiva, describiendo qué es exactamente lo que quieres, obtendrás mejores resultados. Por ejemplo, en lugar de un mensaje breve como "escriba una descripción sobre las nuevas botellas de agua reutilizables ecológicas de nuestra empresa", un mensaje detallado como "escriba una descripción del producto para nuestra nueva línea de botellas de agua reutilizables ecológicas. Destaque las características únicas de las botellas, como su construcción libre de BPA y su diseño a prueba de fugas, y enfatice sus beneficios ambientales. Usa un tono amigable y accesible y mantén la descripción por debajo de las 150 palabras" te dará mejores resultados.
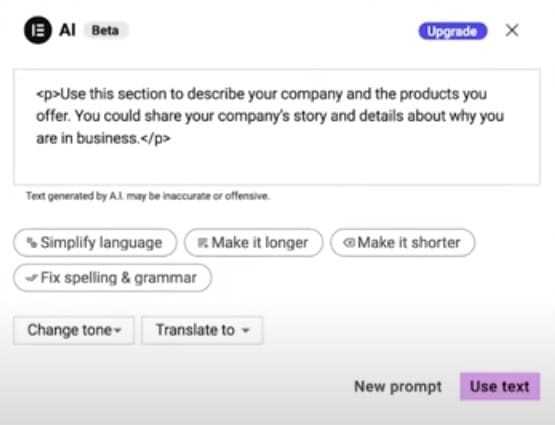
Elementor AI no solo genera texto nuevo, sino que también puede editar el texto que ha escrito. Una vez que haya insertado su propio texto en un widget de texto, aparecerá automáticamente en la ventana de AI. AI Assistant te ofrece varias opciones para este texto: puedes simplificar el lenguaje que has utilizado, hacer que el texto sea más corto o más largo y corregir tus errores ortográficos y gramaticales. Con esta herramienta de IA, no necesitarás otro plugin como Grammarly para comprobar tu escritura. Y lo que es más interesante, también puedes cambiar el tono de tu escritura. Puede hacer que el texto suene amigable, profesional, informal, directo, inspirador, etc.

Otra gran opción con esta herramienta de IA es la capacidad de traducir. Con un simple clic, puede traducir el texto que ha escrito a otro idioma. Actualmente, Elementor ofrece 29 idiomas, incluidos árabe, chino, checo, danés, holandés, inglés, finlandés, francés, alemán, griego, hebreo, hindi, húngaro, indonesio, italiano, japonés, coreano, malayo, noruego, polaco, portugués, rumano, ruso, eslovaco, español, sueco, tailandés, turco y vietnamita.
Una vez que haya seleccionado lo que desea hacer con su texto, puede hacer clic en el botón Usar texto en la parte inferior de la ventana. Si no está satisfecho con el texto que ha escrito, también puede optar por crear un nuevo texto generado por IA con el botón Nueva solicitud (que se encuentra junto al botón Usar texto). Leer el libro completo documentación sobre cómo usar esto.
¿Cómo generar fragmentos de código usando Elementor AI?
Al utilizar un tema de WordPress y un creador de páginas como Elementor, tendrás que escribir tu propio código para añadir personalizaciones a tu sitio. Estas son cosas que no se pueden lograr con el tema predeterminado de WordPress o la configuración del creador de páginas, por lo que debe escribir sus propios trucos de código o contratar a un desarrollador para que lo ayude. Por lo general, el tema o el creador de páginas que utiliza permiten agregar / enganchar funciones personalizadas en diferentes áreas de su sitio como el encabezado, el pie de página, el área del cuerpo, etc.
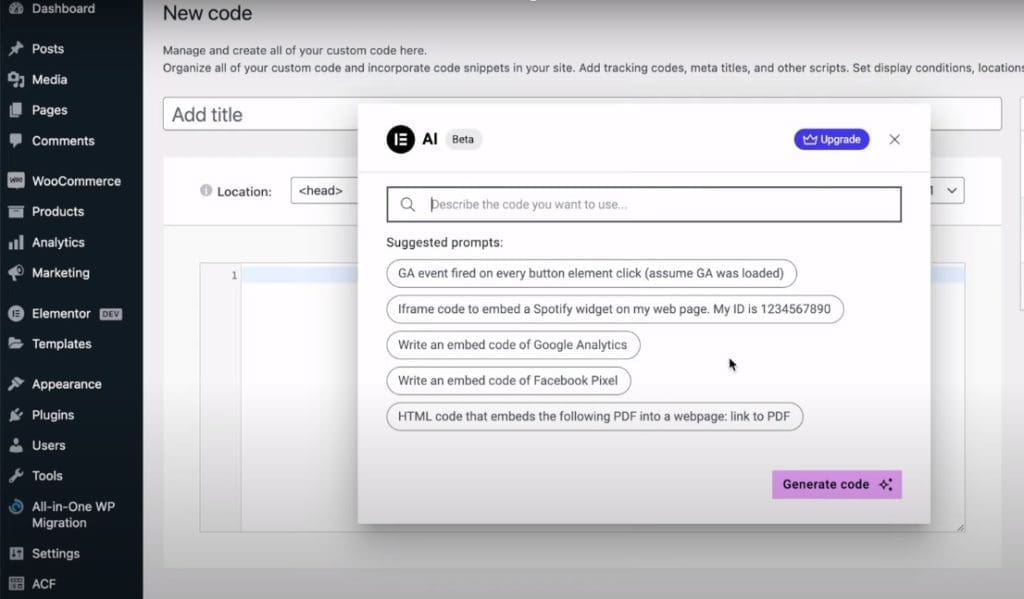
Con el asistente de IA de Elementor, ahora tiene la capacidad de Genere fragmentos de código personalizados para diversas necesidades . Atrás quedaron los días de buscar tutoriales de fragmentos de código para hacer algo. También puedes deshacerte de los plugins que añaden pequeños trucos de código a tu sitio. Los fragmentos de código generados por IA de Elementor están diseñados específicamente para funcionar con el entorno de Elementor, por lo que las posibilidades de que rompan su sitio son mínimas. Para usar esta función, vaya a Elementor > seleccione Código personalizado y Agregar nuevo. Verás el botón "Escribirme código" justo al lado de Ubicación. Al hacer clic en este botón, se abrirá la ventana de entrada de solicitud de IA. Describa la función que desea lograr. También recibe algunas sugerencias como, Escriba un código de inserción para el píxel de Facebook, código HTML que incruste el siguiente PDF en una página web: enlace a PDF, código Iframe para incrustar un widget de Spotify en la página web, etc.

También puede escribir su propio mensaje. Por ejemplo, puede escribir un mensaje para eliminar todas las opciones de pantalla normalmente disponibles en un panel de control de WordPress. Ahora haga clic en Generar código. La IA generará un fragmento de código para ti en cuestión de segundos.
¿Cómo agregar CSS personalizado a los elementos?
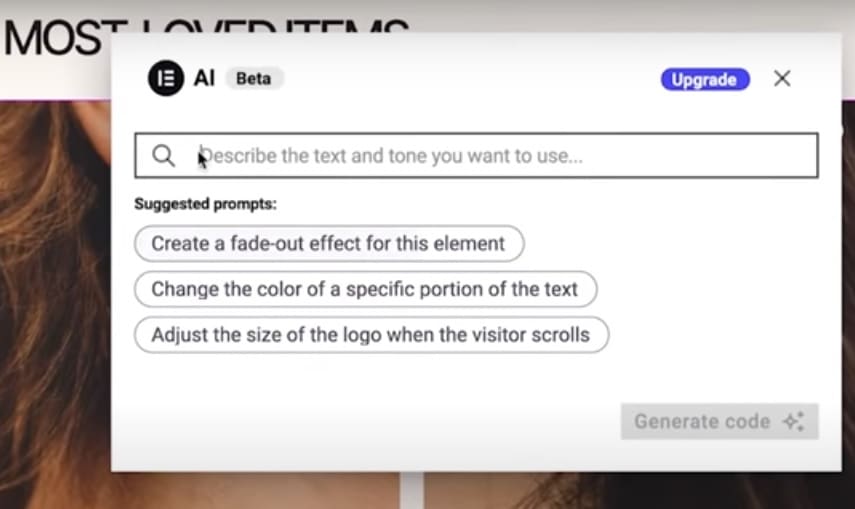
Utilizar IA para generar CSS personalizado a los elementos de la página, primero, seleccione el widget de Elementor que desea realizar cambios en CSS. A continuación, ve a la pestaña Avanzado del widget y elige CSS personalizado. Verá un botón que dice 'Codificar con IA' - Haga clic en él. Esta opción también le brinda algunas sugerencias como, Crear un efecto de desvanecimiento para este elemento, Cambiar el color de una parte específica del texto, Ajustar el tamaño del logotipo cuando los visitantes se desplazan, etc.

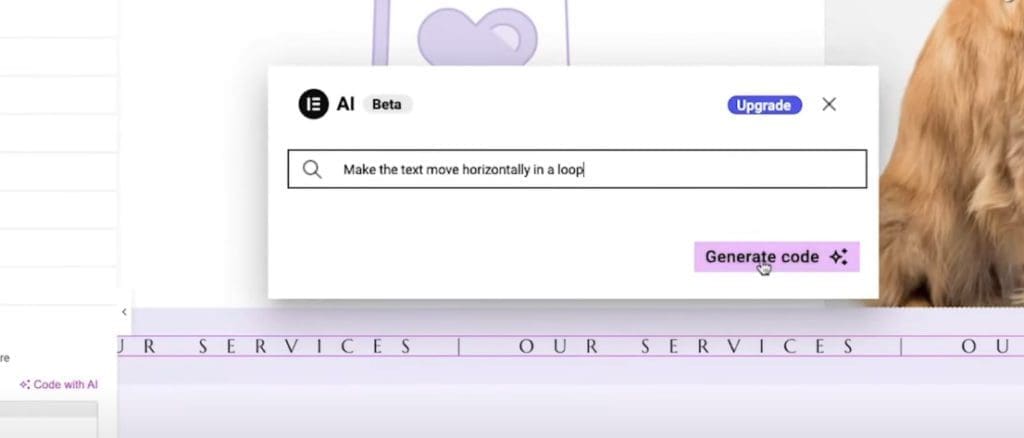
Alternativamente, también puede escribir un mensaje para describir el cambio que desea lograr. Por ejemplo, puedes,
• Agregar efectos de desplazamiento: cambie el color o la opacidad de un widget cuando un usuario pase el cursor sobre él.
• Usa animaciones: agrega movimiento o transiciones a tus widgets para hacerlos más interesantes visualmente.
• Cambiar el color de fondo o la imagen de un widget.
• Utilice las propiedades de borde y relleno para dar a los widgets una apariencia más definida o espaciada, etc.
Una vez que haya descrito su requisito a la IA, todo lo que tiene que hacer es hacer clic en el botón Generar código en la esquina inferior derecha. Elementor AI generará automáticamente el código CSS por ti. A continuación, haga clic en Insertar para añadir este código al widget.
Si el código que has insertado no te da los resultados que deseas, puedes eliminarlo y generar un nuevo código con un mensaje diferente. Tienes que hacer prueba y error para obtener el resultado exacto que deseas.

Estas son algunas de las mejores prácticas que debe tener en cuenta al usar esta función:
• Guarde y haga siempre una copia de seguridad de su página antes de agregar códigos personalizados generados con Elementor AI.
• Al agregar CSS personalizado a un elemento específico, incluya la palabra "selector" en el código para evitar afectar otras partes de la página.
• Si utiliza Elementor AI para regenerar código sin insertarlo, el código anterior se sobrescribirá. Guarde una copia del código anterior en un documento separado si es necesario.
• Tenga cuidado al insertar varios fragmentos de código, ya que pueden entrar en conflicto entre sí.
• En algunos casos, es posible que el código generado no sea perfecto y que sea necesario modificarlo.
• El equipo de soporte de Elementor no ofrece ayuda para estos códigos generados por IA. Es responsabilidad del usuario verificar y depurar el código producido por Elementor AI.
Cosas que debe saber antes de usar el asistente de IA de Elementor
- La IA de Elementor a veces genera texto que no es preciso o texto que está completamente inventado debido a lo que se conoce como alucinaciones de IA. Esto sucede cuando un modelo de inteligencia artificial, como un modelo de lenguaje, crea contenido que parece ser lógico y coherente, pero que no se basa en información fáctica. Estas alucinaciones pueden tomar la forma de declaraciones falsas, datos incorrectos o incluso escenarios completamente ficticios.
- Si planeas usar CSS personalizado o código personalizado con Elementor AI, es importante tener en cuenta que estas funciones solo están disponibles en la versión Elementor Pro. Pero AI writer también está disponible para los usuarios gratuitos de Elementor.
- La suscripción a Elementor AI está vinculada a su cuenta de Elementor y no es específica de un sitio web o licencia. Esto significa que puede usar Elementor AI en varios sitios web que estén conectados a su cuenta sin ningún cargo adicional.
- Durante la prueba gratuita de Elementor AI, los usuarios solo reciben una cantidad limitada de contenido generado libremente. Esto significa que obtendrá una cuota de solicitud. Pero si Elementor AI no puede generar un mensaje que usted dio, no utilizará ninguna de sus cuotas de contenido generado.
- Cuando vea un mensaje de error "Puerta de enlace incorrecta" al intentar enviar un mensaje a Elementor AI, significa que hubo un problema con el servidor o la conexión entre su computadora y el servicio. Este error puede ocurrir debido a problemas con la conexión a Internet, el navegador o la configuración de la computadora.
Conclusión
Elementor AI es una poderosa adición a este popular creador de páginas de WordPress. Combinando los mundos de la IA con la creación de sitios web, el asistente de IA de Elementor puede ayudarlo a ahorrar tiempo y esfuerzo en diversas tareas, incluida la redacción de contenido y la codificación. La IA puede generar texto, crear CSS personalizado para elementos y crear código personalizado para el sitio. Incluso puede traducir texto a muchos idiomas diferentes. Si eres usuario de Elementor, asegúrate de actualizar tu plugin a la versión 3.13 o superior para probar Elementor AI hoy mismo.
