Tutorial de todos los bloques predeterminados de WordPress Gutenberg
Tabla de contenidos
El editor de bloques de WordPress , también conocido como Gutenberg , ha cambiado por completo la forma en que los usuarios crean contenido en los sitios web de WordPress. Con su interfaz moderna e intuitiva, el editor de bloques ofrece una forma eficiente y flexible de diseñar páginas y publicaciones. Permite a los usuarios crear diseños complejos, personalizar diseños y mejorar la experiencia del usuario sin necesidad de conocimientos de codificación. El editor de Gutenberg tiene un sistema de ayuda incorporado que muestra lo que hace un bloque cuando pasas el cursor sobre él. Sin embargo, con tantos bloques disponibles, puede ser abrumador para los usuarios saber cuáles usar y cómo usarlos de manera efectiva.
En este artículo, proporcionaremos un tutorial completo de todos los bloques de WordPress y demostrar cómo usarlos para crear contenido atractivo y dinámico para su sitio web de WordPress. Tanto si eres un principiante como un usuario experimentado de WordPress, este artículo te ayudará a desbloquear todo el potencial del editor de bloques de WordPress. Comenzamos con la interfaz general del editor antes de profundizar en cada tipo de bloque por separado.
Configuración de página/publicación
Antes de entrar en los bloques de construcción de la página de Gutenberg, intentemos entender las opciones que tenemos a nuestra disposición en el panel de configuración de la página/entrada.
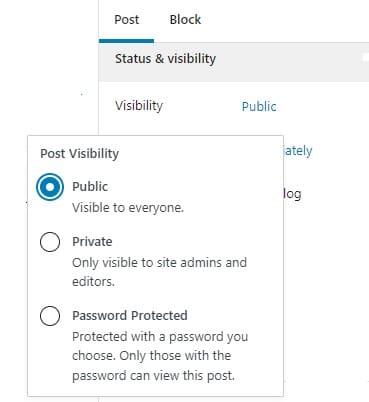
1. Opción de visibilidad
La opción de visibilidad te permite controlar quién puede ver tu publicación o página. Puede optar por hacer que su publicación o página sea visible para el público, lo que significa que cualquier persona que visite su sitio web puede verla. Alternativamente, puede hacer que su publicación o página sea "privada", lo que significa que solo los administradores y moderadores del sitio web pueden verla. Finalmente, puede hacerlo "protegido con contraseña", lo que significa que los visitantes necesitarán una contraseña para ver el contenido.

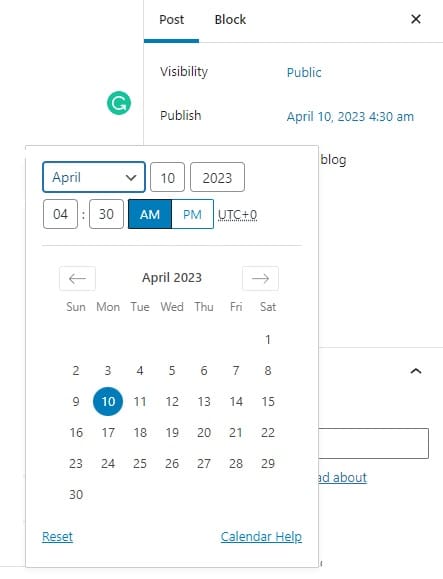
2. Estado de la página
Esta opción te permite establecer el estado actual de tu publicación o página. "Programado" te permite establecer una fecha y hora específicas para que tu publicación o página se publique automáticamente. Con esta opción, puede establecer una fecha en el futuro o incluso una fecha pasada. Cuando eliges "publicar", tu publicación o página será visible para el público en tu sitio web. Si eliges "borrador", la publicación o página se guardará, pero no se publicará. Mientras tanto, "Pendiente de revisión" significa que la publicación o página ha sido enviada para su revisión por un editor o administrador.

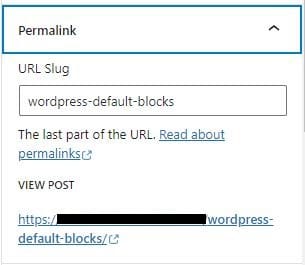
3. Enlace permanente
El enlace permanente es la URL de tu publicación o página. Es la dirección web que los visitantes utilizan para acceder a su contenido. No tienes que crearlo manualmente. WordPress creará automáticamente el enlace permanente una vez que escribas el título de tu artículo o publicación de blog. Cuando hagas clic en la opción "Enlace permanente", verás el enlace permanente actual de tu publicación o página. Puedes editar el enlace permanente haciendo clic en el botón "Editar" y escribiendo la URL que desees.
Sin embargo, cambiar el enlace permanente de una página publicada puede causar problemas con los enlaces y las clasificaciones de los motores de búsqueda. Si necesita cambiar el enlace permanente de una página publicada, se recomienda configurar una redirección de la URL anterior a la nueva para asegurarse de que los visitantes se dirijan a la página correcta.

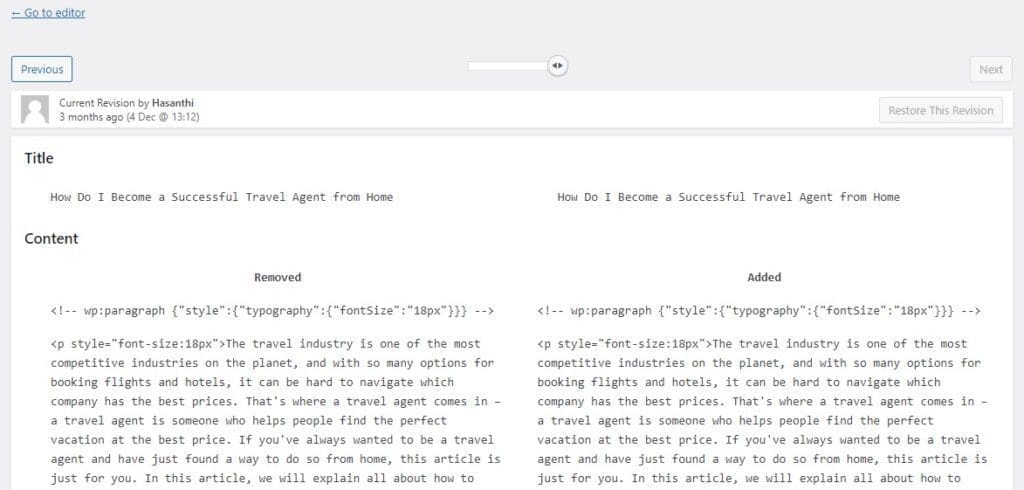
4. Revisiones
Las revisiones son las versiones guardadas de tu publicación que se crean automáticamente a medida que realizas cambios. Te permiten volver a una versión anterior de tu contenido si cometes un error o quieres deshacer los cambios. Al hacer clic en "Revisiones", se abrirá una pantalla que te mostrará una lista de todas las revisiones que se han guardado para tu publicación. Puede hacer clic en cualquier revisión para ver una vista previa de esa versión de su contenido, y también puede comparar las revisiones una al lado de la otra para ver qué ha cambiado. Si desea restaurar una revisión anterior de su publicación o página, haga clic en el botón "Restaurar esta revisión" junto a la revisión que desea restaurar. Esto reemplazará la versión actual de su contenido con la revisión seleccionada.

5. Imagen destacada
Una imagen destacada es una imagen que representa el contenido de tu publicación o página. Por lo general, se muestra en la parte superior de la publicación o página y, a menudo, se usa como una imagen en miniatura cuando la publicación o la página se comparte en las redes sociales. Al hacer clic en "Imagen destacada", se abrirá un cuadro de diálogo en el que puede seleccionar una imagen existente de su biblioteca multimedia o cargar una nueva. Una vez que haya seleccionado una imagen, puede usar la herramienta de recorte para recortar la imagen a la relación de aspecto o tamaño deseados. También puede agregar texto alternativo a la imagen, lo que ayuda en la accesibilidad y la optimización de los motores de búsqueda.

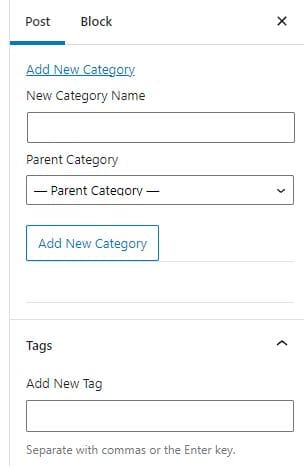
6. Categorías de publicaciones y etiquetas de publicaciones
Las categorías y etiquetas de publicación se utilizan para ayudar a organizar y clasificar el contenido.
Las categorías de publicaciones son una forma de agrupar tus publicaciones en temas o temas amplios. Puedes crear tantas categorías como necesites y asignar cada publicación a una o más categorías. Esto hace que sea más fácil para sus lectores navegar por su sitio y encontrar contenido que les interese. Para agregar una categoría a una publicación, simplemente haga clic en la opción "Categorías" en la barra lateral derecha del editor de bloques y seleccione la categoría a la que desea asignar la publicación. También puedes crear nuevas categorías desde este mismo menú.
Las etiquetas de publicación, por otro lado, son más específicas que las categorías y se utilizan para identificar palabras clave o temas que son relevantes para una publicación en particular. Puedes añadir varias etiquetas a una publicación para ayudar a los lectores a encontrar contenido relacionado en tu sitio. Para agregar una etiqueta a una publicación, haga clic en la opción "Etiquetas" en la barra lateral derecha del editor de bloques e ingrese las etiquetas que desea usar. También puede elegir entre las etiquetas existentes o crear otras nuevas.

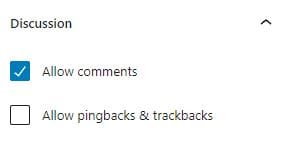
7. Discusión
La discusión te permite controlar si los visitantes pueden o no dejar comentarios en tu publicación o página. De forma predeterminada, WordPress permite comentarios en nuevas publicaciones y páginas, pero puede deshabilitar los comentarios o habilitarlos publicación por publicación o página por página.
Permitir comentarios en sus publicaciones puede ser una excelente manera de interactuar con su audiencia, pero también puede abrir la puerta al spam y los comentarios negativos. Para ayudar a combatir esto, WordPress incluye varias opciones de moderación, incluida la capacidad de requerir la aprobación de todos los comentarios o de marcar automáticamente los comentarios como spam en función de ciertos criterios.

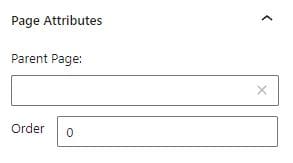
8. Atributos de la página (esta opción se muestra solo en Páginas, no en Publicaciones)
- Página principal: Una página principal es una página que tiene una o más subpáginas (también conocidas como páginas secundarias) anidadas debajo de ella. Las páginas principales y las subpáginas ayudan a crear estructuras jerárquicas para las páginas. Por ejemplo, si tienes un sitio web que vende productos, puedes crear una página principal llamada "Productos" y, a continuación, crear subpáginas para cada categoría de producto que ofrezcas, como "Electrónica", "Electrodomésticos" y "Ropa". Cada una de estas subpáginas se anidaría en la página principal "Productos", creando una jerarquía.
- Orden: Esta opción le permite establecer el orden en el que aparecen sus páginas en el menú o cuando se utiliza la función wp_list_pages() en su tema. Puede establecer un valor numérico para el orden, y las páginas se mostrarán en orden ascendente en función de este valor.

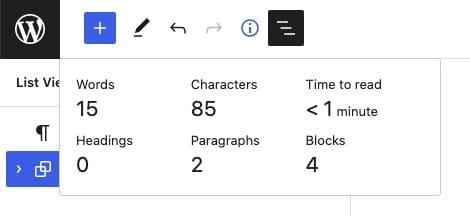
9. Menú superior de Gutenberg
En la pantalla del menú superior de Gutenberg encontrarás detalles sobre tu documento, las opciones de Deshacer/Rehacer y los bloques de contenido que puedes añadirle. La opción de vista de lista es una característica realmente útil que muestra el diseño de su página sección por sección.

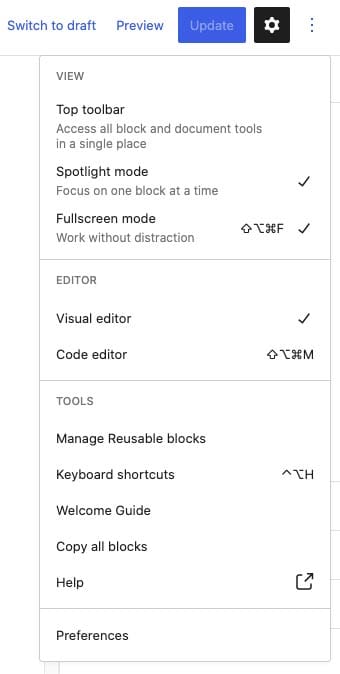
Puede acceder a las opciones del editor de Gutenberg haciendo clic en los tres puntos que se muestran en el lateral de la pantalla.

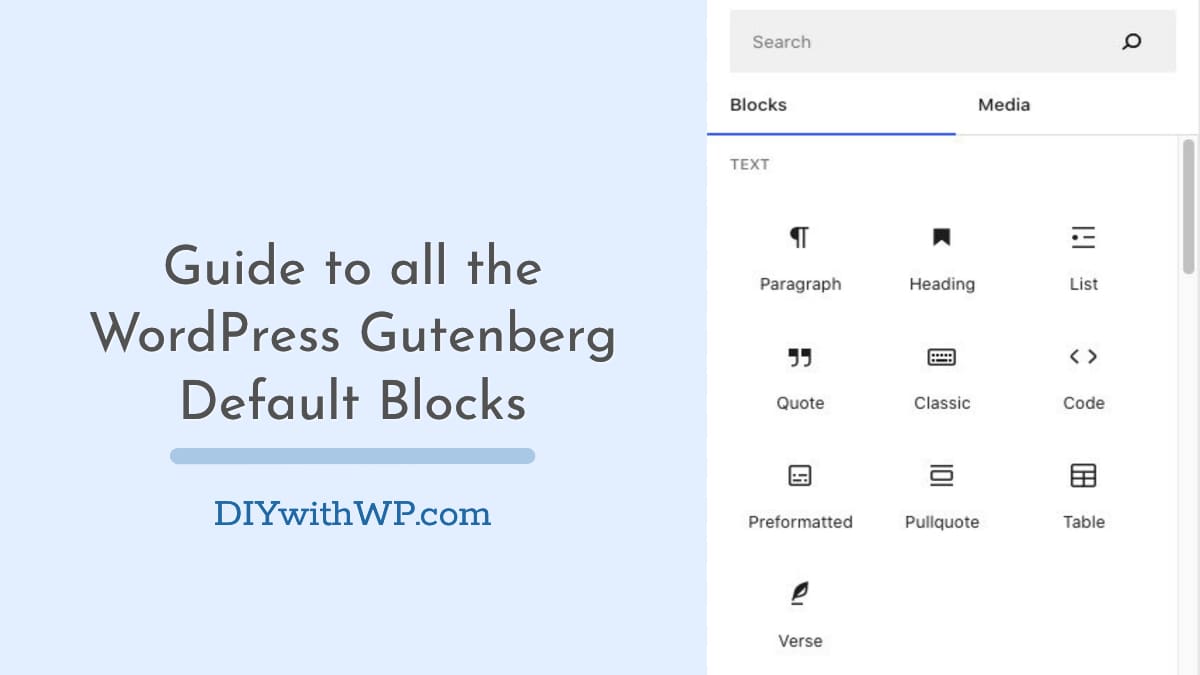
Bloques de texto
Cada vez que creas una nueva página, puedes agregarle contenido usando bloques. Los bloques le permiten agregar texto sin formato, encabezados, listas, enlaces y otros formatos básicos.
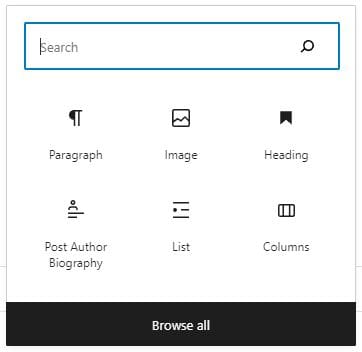
Para agregar texto, puede escribir "/texto" en una nueva línea y presionar enter. Alternativamente, puede hacer clic en el icono "+" en el editor. De forma predeterminada, verá 6 tipos de bloques. Si necesita más opciones, puede hacer clic en "Examinar todo" para ver todas las opciones de bloque disponibles. Al hacer clic en esta opción, se abrirá una nueva pestaña en el lado izquierdo de la página, que muestra todas las categorías de bloques, incluidos los bloques de texto, los bloques de imagen, los bloques de incrustación y los bloques de diseño.

1. Bloque de encabezado
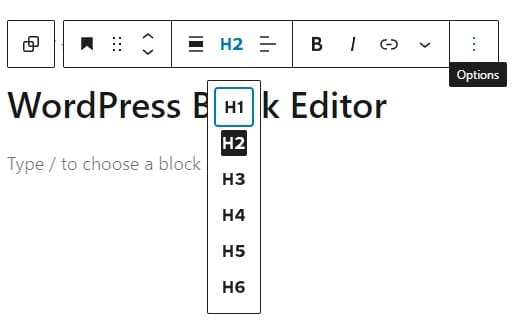
Para agregar un bloque de encabezado, puede hacer clic en el icono "+" en el editor y seleccionar "Encabezado" de la lista de bloques disponibles. También puedes escribir "/heading" en una nueva línea y pulsar enter.
Una vez que haya agregado un bloque de encabezado, puede seleccionar el nivel del encabezado (H1, H2, H3, etc.) usando la barra de herramientas de bloques. También puede escribir el texto y aplicar opciones de formato, como el tamaño de fuente, la negrita, la cursiva o el subrayado.

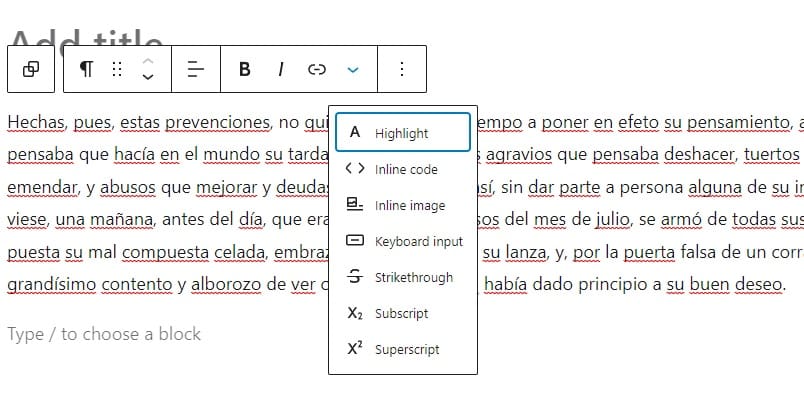
2. Bloque de párrafo
Para agregar un bloque de párrafo, puede hacer clic en el icono "+" en el editor y seleccionar "Párrafo" de la lista de bloques disponibles. Una vez que hayas agregado un bloque de párrafo, puedes comenzar a escribir o pegar tu texto. Este bloque también le da la opción de crear listas (listas con viñetas) y citas. Puede utilizar las opciones de formato de la barra de herramientas de bloques para aplicar estilos de negrita o cursiva, añadir hipervínculos y mucho más. También puede personalizar la alineación del texto, el color del texto, el color de fondo y el tamaño de fuente de su párrafo utilizando el panel de configuración de bloques en el lado derecho del editor.

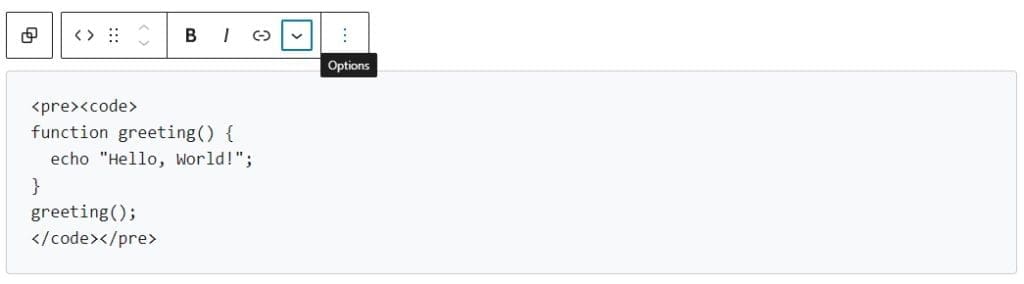
3. Bloque de código
Los bloques de código ayudan a mostrar fragmentos de código o bloques de código en tu entrada o página. Esta es una gran herramienta para desarrolladores, programadores y cualquier persona que quiera compartir fragmentos de código con sus lectores de una manera limpia y organizada. Puede ingresar su código directamente en el bloque o pegarlo desde una fuente externa, como un editor de texto u otro sitio web.

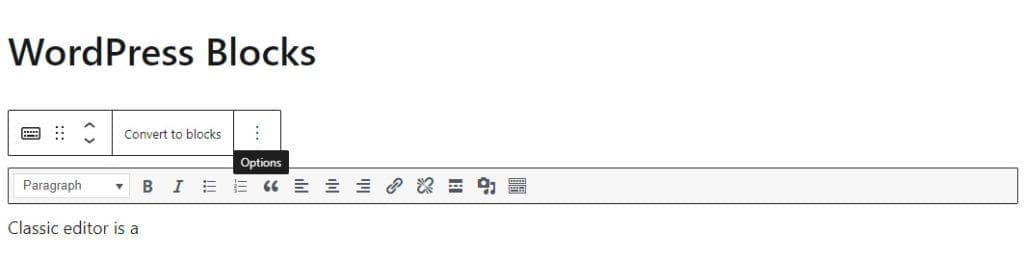
4. Bloque de editor clásico
El editor clásico fue el editor predeterminado en WordPress durante muchos años antes de que se introdujera el editor de bloques. Utilizaba una interfaz y una experiencia de edición diferentes a las del editor de bloques. Con la introducción del editor de bloques en WordPress, algunos usuarios pueden preferir la interfaz de editor clásica o pueden haber creado contenido utilizando el editor clásico. El bloque Editor clásico proporciona una manera fácil de continuar editando ese contenido utilizando la interfaz del editor clásico dentro del editor de bloques.
Cuando agregues el bloque Editor clásico a tu publicación, verás una interfaz de edición familiar con una barra de herramientas que incluye botones para formatear texto, agregar enlaces y más. Puedes editar tu contenido como lo harías en el editor clásico, pero dentro de la nueva interfaz del editor de bloques.

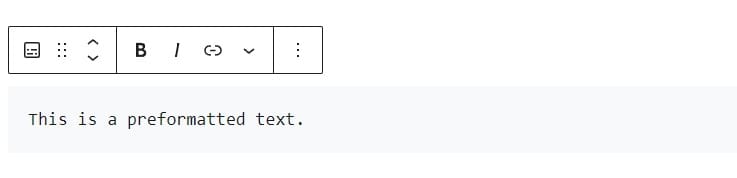
5. Bloque preformateado
Un bloque preformateado le permite mostrar el texto exactamente como aparece, incluidos los espacios adicionales, los saltos de línea y los caracteres especiales. Este bloque es útil cuando desea mostrar texto que necesita mantener su formato original, como fragmentos de código o poesía.
Cuando agregas un bloque preformateado a tu publicación, puedes escribir o pegar tu texto en el bloque, y se mostrará en una fuente de ancho fijo. Esto significa que cada carácter ocupa la misma cantidad de espacio, por lo que el texto conserva su espaciado y alineación originales.

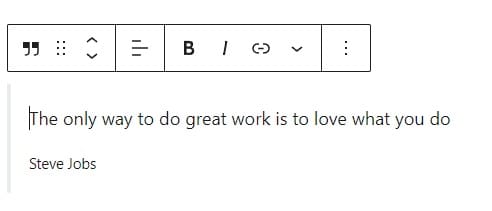
6. Bloque Pullquote
Los bloques de citas resaltan una sección de texto de tu publicación o página y la muestran como una cita. Este bloque es útil cuando desea agregar énfasis o contexto a una parte particular de su contenido. Cuando agregas un bloque de citas a tu publicación o página, puedes escribir o pegar tu texto y la cita o fuente de la cita. La cita se mostrará en un formato estilizado con comillas, y la cita o la fuente se mostrará debajo de la cita.

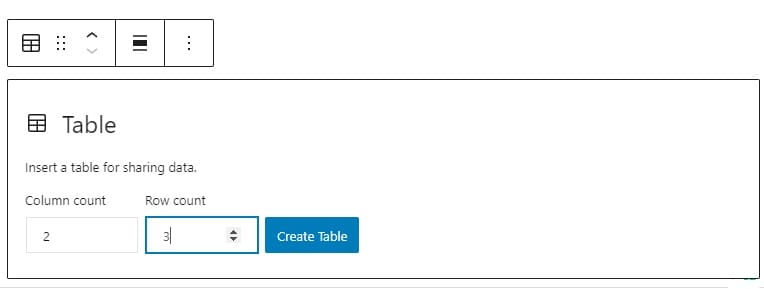
7. Bloque de mesa
Cuando agregas un bloque de tabla a tu publicación o página, puedes crear fácilmente una tabla agregando filas y columnas y luego ingresando tus datos en las celdas de la tabla. También puede personalizar la tabla agregando una fila de encabezado, cambiando los colores del borde y del fondo, y ajustando el tamaño de la fuente y la alineación del texto.
Este tipo de bloque también incluye herramientas para dar formato a la tabla, como agregar o eliminar filas y columnas, combinar celdas y cambiar el tamaño de las celdas. Esto facilita la creación de una mesa que se adapte a sus necesidades y requisitos específicos.

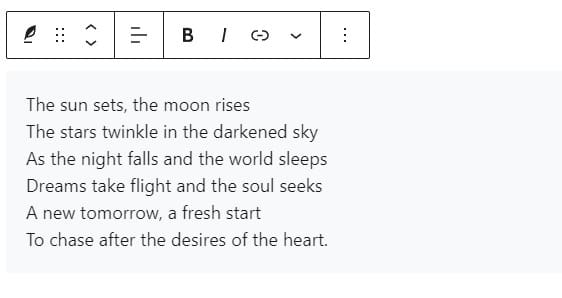
8. Bloque de versos
Este bloque le permite mostrar poesía u otro texto en un formato visualmente distinto. Cuando agregues un bloque de verso a tu publicación o página, tu texto se mostrará con una fuente de ancho fijo y saltos de línea donde los hayas ingresado.

Bloques de medios
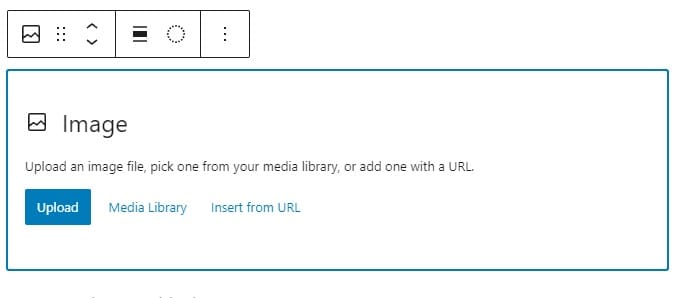
1. Bloque de imagen
Un bloque de imagen le permite cargar una imagen desde su computadora o elegir una de su biblioteca multimedia. A continuación, puede personalizar la imagen añadiendo un pie de foto, un texto alternativo o un enlace. Una vez que hayas añadido la imagen al contenido de la publicación, incluso puedes cambiar el tamaño de la imagen arrastrándola desde la parte inferior o los lados. Si quieres, también puedes recortar la imagen una vez que la hayas subido a WordPress.

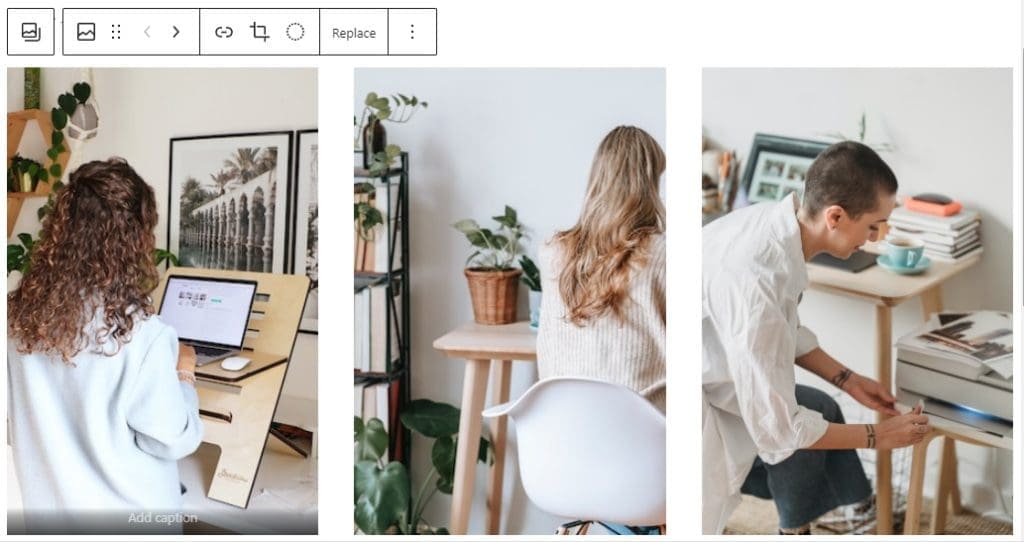
2. Bloque de galería
Un bloque de galería le ayuda a mostrar varias imágenes en un diseño de cuadrícula o mosaico. Puede cargar o seleccionar varias imágenes a la vez y, a continuación, personalizar la galería eligiendo un diseño, agregando subtítulos y ajustando el tamaño y el espaciado de las imágenes.
Puede utilizar las flechas para cambiar el orden de las imágenes. Una práctica recomendada a seguir cuando se utiliza un bloque de galería es asegurarse de que la altura y la anchura de las imágenes sean iguales. Si sus imágenes son de diferente tamaño, no obtendrá una imagen proporcional.

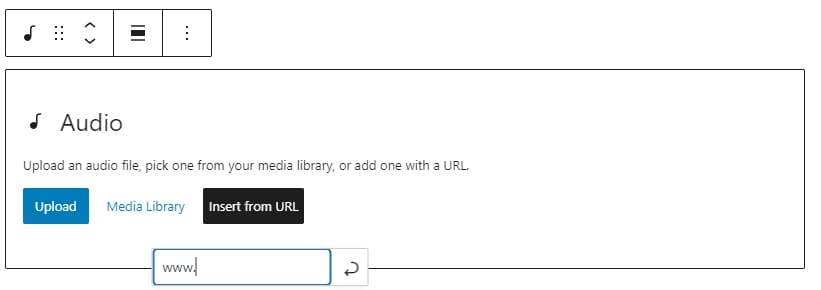
3. Bloque de audio
Puedes añadir un bloque de audio a la publicación subiéndolo, eligiendo de la galería o directamente a través de una URL. Con el bloque de audio, puede agregar archivos de audio como música, podcasts o cualquier otra grabación de audio a su contenido. Una vez que agregue este bloque de audio, los visitantes de su sitio web pueden escuchar el archivo de audio directamente desde su publicación o página sin la necesidad de salir de su sitio web o abrir un reproductor multimedia separado.

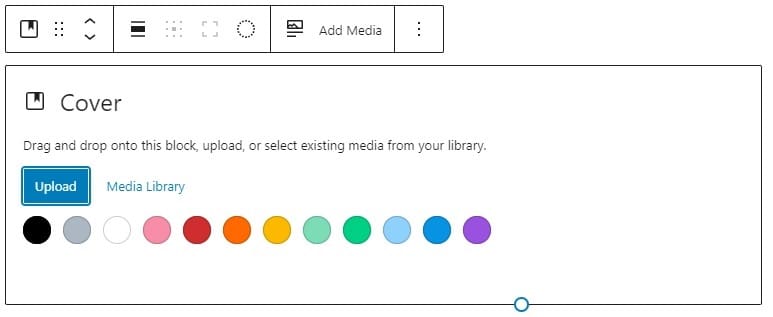
4. Bloque de cubierta
Los bloques de portada se utilizan para crear una imagen de portada o un vídeo visualmente impactante para las publicaciones. Puede ser útil crear una sección de encabezado atractiva o un fondo de página completa que mejore la apariencia general de su contenido. Una vez que hayas añadido el bloque de portada al contenido de la publicación, puedes personalizar la configuración del diseño, incluida la alineación, la altura y la anchura del bloque de portada. Además, puede agregar texto u otros bloques al bloque de portada, como encabezados, párrafos o botones.

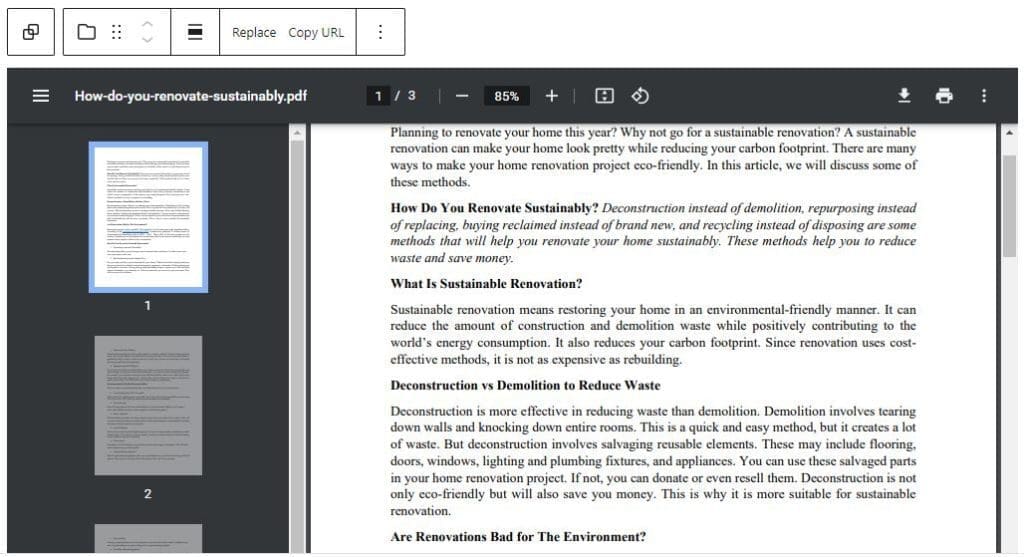
5. Bloque de archivos
Con un bloque de archivo, puede agregar un enlace a un archivo que los visitantes pueden descargar o ver, como un documento PDF o Word. Este tipo de bloqueo es útil cuando quieres proporcionar a tu audiencia acceso a recursos adicionales o información relacionada con tu publicación. Cuando cargue un PDF, la página se abrirá automáticamente con un lector de PDF y los visitantes podrán leerlo dentro de la página. Pero cuando agrega un documento de Word, los visitantes solo tienen la opción de descargarlo.

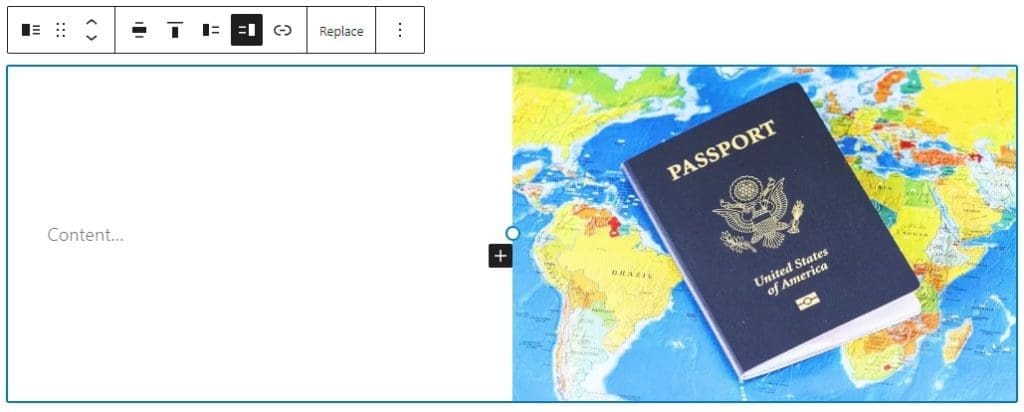
6. Bloque de medios y texto
El bloque de medios y texto es un bloque versátil en el editor de bloques que le permite combinar contenido multimedia y de texto en un solo bloque. Esta es una forma flexible de presentar información que incluye texto y medios, como imágenes o videos, uno al lado del otro o apilados uno encima del otro.

7. Bloque de video
Los bloques de video te ayudan a incrustar un video en tu publicación. Puede agregar videos de una variedad de fuentes, incluidos YouTube, Vimeo o su propia biblioteca multimedia. Una vez que haya agregado y configurado su bloque de video, los visitantes de su sitio web pueden ver el video dentro del bloque.

Bloques de diseño
1. Bloque de botones
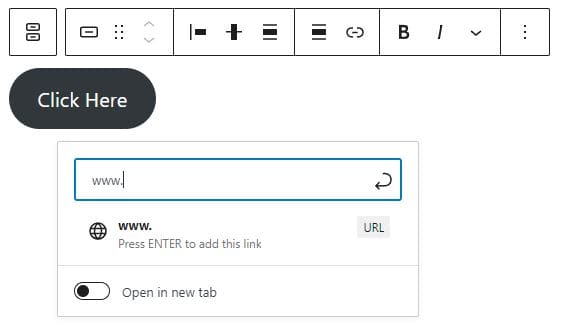
Este bloque le permite crear botones personalizables para su contenido, incluida la configuración del texto del botón, el color de fondo y el color de la fuente. Puede agregar un destino de enlace al botón para que cuando los visitantes hagan clic en él, sean dirigidos a la página o sitio web correspondiente.

2. Bloque de columna
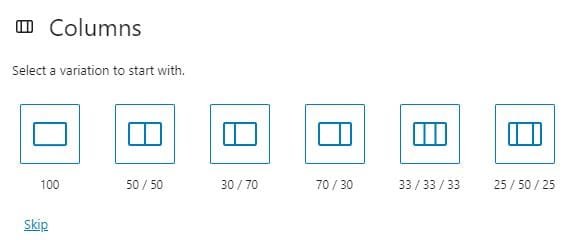
Un bloque de columna divide el contenido en columnas separadas. Este bloque le permite varias opciones para crear columnas, incluidas dos columnas divididas en partes iguales, tres columnas divididas en partes iguales, dos columnas con divisiones de un tercio y dos tercios, y tres columnas con una columna central ancha. En general, los bloques de columna te ayudan a mostrar varias piezas de contenido una al lado de la otra de una manera visualmente atractiva.

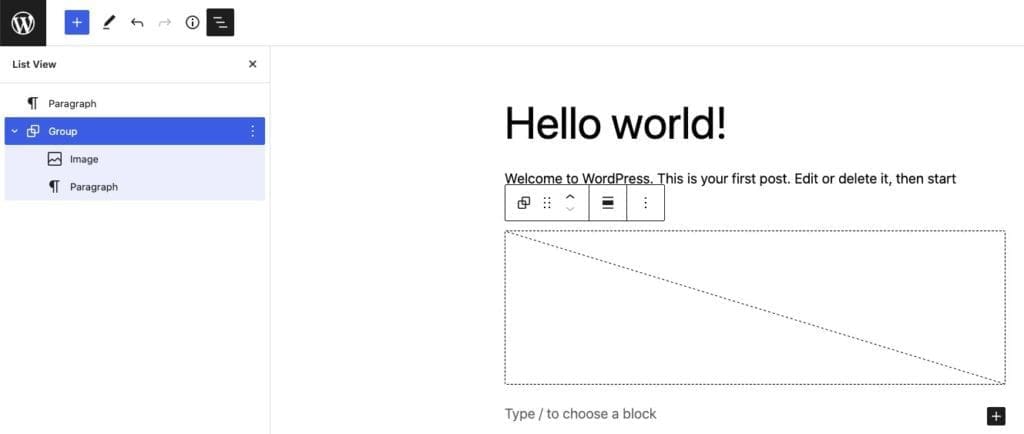
3. Bloque de grupo
El bloque de grupo permite agrupar bloques separados agregados a una página en una sección. Esto ayuda con la administración y el estilo de estos bloques agrupados.

4. Más bloque
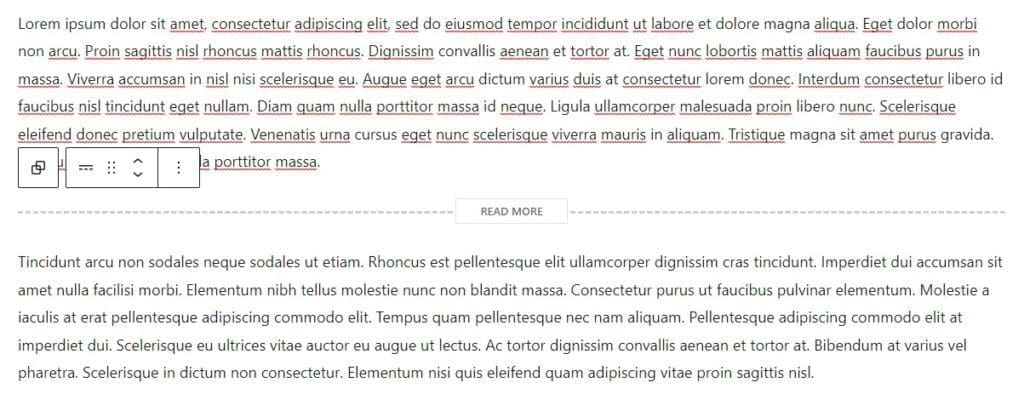
El bloque Más te permite limitar la parte de la publicación que deseas mostrar en la página de archivo de la publicación. Este bloque puede ser útil cuando tiene artículos o páginas largas, y desea mostrar solo un extracto, con un botón en el que los lectores pueden hacer clic para ver el contenido completo.

5. Bloque separador
El separador agrega una línea horizontal a su contenido, proporcionando una clara ruptura visual entre las secciones. La función principal de un separador es crear una ruptura entre ideas o secciones con un separador horizontal. Puede agregar este separador como una línea ancha, una línea corta o como puntos.

6. Bloque espaciador
El espaciador proporciona opciones para agregar espacio en blanco entre las secciones de contenido. Puede ajustar la altura del bloque espaciador para crear la cantidad deseada de espacio en blanco.

Bloques de widgets
Los bloques de widgets te permiten añadir contenido dinámico a tus entradas o páginas sin necesidad de escribir ningún código. De hecho, son una característica central de WordPress.

1. Bloque de código corto
La opción de código corto le permite agregar un código corto a su publicación o página. Puede insertar el código abreviado directamente en el editor de bloques, y se renderizará como una función o contenido específico que desee mostrar. Esto puede ser útil para agregar funcionalidades personalizadas, como insertar un formulario de contacto o incrustar un video, a su sitio de WordPress sin necesidad de escribir ningún código.

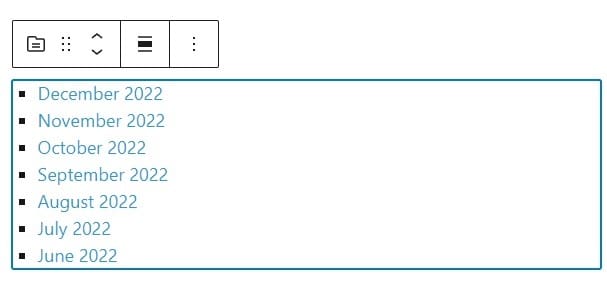
2. Bloque de archivo
Archivo muestra una lista de las publicaciones de tu sitio ordenadas por fecha, así como una lista de las categorías y etiquetas de tu sitio. Puede personalizar el widget de archivo para mostrar publicaciones por año, mes o categoría, lo que facilita a los usuarios encontrar el contenido que les interesa.

3. Bloque HTML personalizado
El bloque de widget HTML personalizado te ayuda a agregar tu propio código HTML a una publicación o página de WordPress. Esto puede ser útil para agregar elementos personalizados o formato a su contenido o para incrustar widgets o scripts de terceros.

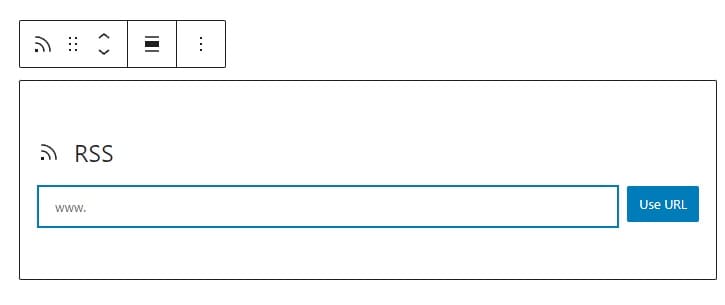
Bloque 4. RSS
El bloque de widgets RSS le permite mostrar fuentes RSS de otros sitios en su sitio de WordPress. Puede personalizar el widget RSS para mostrar el feed de una manera específica, como mostrar solo las publicaciones más recientes o incluir imágenes.

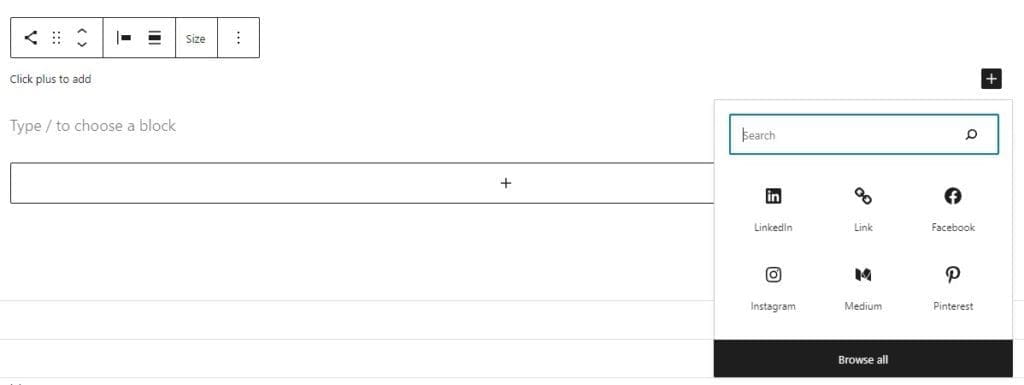
5. Bloque de iconos sociales
Los iconos sociales te permiten mostrar iconos de redes sociales en tu sitio de WordPress. Puede personalizar el widget Iconos sociales para mostrar iconos de plataformas de redes sociales específicas, como Facebook, Twitter e Instagram.

6. Bloque de nube de etiquetas
El bloque de widgets de Tag Cloud muestra una lista de las etiquetas de su sitio, y el tamaño de cada etiqueta indica la frecuencia con la que se ha utilizado. Esta puede ser una forma útil de ayudar a los usuarios a navegar por su sitio por tema o palabra clave.

Bloques temáticos
Los bloques temáticos están diseñados para funcionar específicamente con el tema y proporcionar funcionalidad adicional más allá de los bloques principales de WordPress.

Estos son algunos ejemplos de estos bloques:
- Bloque de bucle de consulta: Este bloque te permite mostrar una lista personalizada de publicaciones o páginas en tu sitio, con opciones para filtrar por categoría, etiqueta o tipo de publicación personalizada.
- Bloque de eslogan del sitio: Este bloque presenta el eslogan o eslogan de tu sitio y se puede personalizar con varios estilos y colores de fuente para que coincida con tu tema.
- Bloque de lista de publicaciones: Este bloque muestra una lista de publicaciones con imágenes destacadas y texto de extracto y se puede personalizar para mostrar publicaciones por categoría, etiqueta o tipo de publicación personalizada.
- Bloque de navegación: Este bloque muestra un menú o barra de navegación, lo que permite a los usuarios navegar fácilmente por su sitio. Puede personalizar el bloque de navegación con varios estilos y opciones para que coincida con su tema.
- Bloque de avatar: Este bloque presenta el avatar o la foto de perfil del autor, junto con su nombre y biografía. Esta puede ser una forma útil de agregar un toque personal a tu sitio y crear conexiones con tus lectores.
Bloques de incrustación
Se trata de una especie de bloques diseñados para extraer contenidos alojados en otros sitios como YouTube, Twitter y Tiktok, entre otros. También se admiten contenidos de iframe. Los controles de diseño están disponibles para diseñar la incrustación de la manera que desee.

El editor de bloques de WP es una herramienta poderosa que ofrece infinitas posibilidades para crear contenido dinámico y atractivo en su sitio web. Al comprender y dominar los diferentes bloques disponibles, puede diseñar páginas y publicaciones hermosas y funcionales que impresionarán a su audiencia. Esperamos que esta guía te haya ayudado a comprender mejor el editor de bloques de WordPress y te haya inspirado a crear contenido único y atractivo. Así que, ¡empieza a explorar los diferentes bloques y da rienda suelta a tu creatividad!